Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
HTML/css- Stylesheet filesHTML/fonts– Icon font filesHTML/images- Image filesHTML/js- Javacript filesHTML/video– Video filesHTML/email-templates– Contact and subscription form PHP filesHTML/revolution– Revolution slider library files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
HTML structure
LITHO follows a simple and easy to customize coding structure. Here is the sample for your reference:
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Logo settings
The logo container can be found in the Nav Container - .navbar

<!-- start logo --> <div class="col-auto col-sm-6 col-lg-2 me-auto ps-lg-0"> <a class="navbar-brand" href="#"> <img src="images/logo-white.png" data-at2x="images/logo-white@2x.png" class="default-logo" alt=""> <img src="images/logo-green-dark.png" data-at2x="images/logo-green-dark@2x.png" class="alt-logo" alt=""> <img src="images/logo-green-dark.png" data-at2x="images/logo-green-dark@2x.png" class="mobile-logo" alt=""> </a> </div> <!-- end logo -->
NoteThree images are used for logo, one for default logo (Logo that will display when you are on the top of the page), second for alternate logo (Logo that will display when header will be sticky) and third for mobile logo (Logo that will display in mobile). .default-logo is used to set which image you want as default, .alt-logo is used to set which image you want as alternate. .mobile-logo is used to set which image you want to display in mobile.
NoteIf you want to increase the size of your logo container then you can increase max-height as per your need in /css/style.css file under this css class: header .navbar .navbar-brand img, header.side-menu .logo img, header .sidebar-nav-menu .navbar-brand img
Image & favicon settings
Image settings
LITHO download package does not contain actual images which are there in our online demo due to licensing limitation and this is already mentioned in item description also as per Envato policy. We are using placeholder images instead of real images. You can replace placeholder image url with your image url like images/yourimage.jpg and make sure to put the image in /images/ folder.
<img src="https://placehold.it/750x500" alt="image alt text"> Change to <img src="images/yourimage.jpg" alt="image alt text">
Background image settings
You can change background image from placeholder image to your own easily like the below code reference:
background-image:url('https://placehold.it/1920x1200')
Change to
background-image:url('images/yourimage.jpg')
Favicon settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/apple-touch-icon-114x114.png">
Changing fonts
LITHO uses 2 fonts: Roboto & Poppins from the Google Fonts Library. You can change the fonts from /css/style.css file in below lines. If you want to use self hosted fonts other than Google fonts then here is an article of self hosted fonts to review. In this case you need to remove below lines and change font names in /css/style.css file as per your fonts used.
<!-- Google font -->
@import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900&display=swap');
@import url('https://fonts.googleapis.com/css?family=Poppins:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i&display=swap');
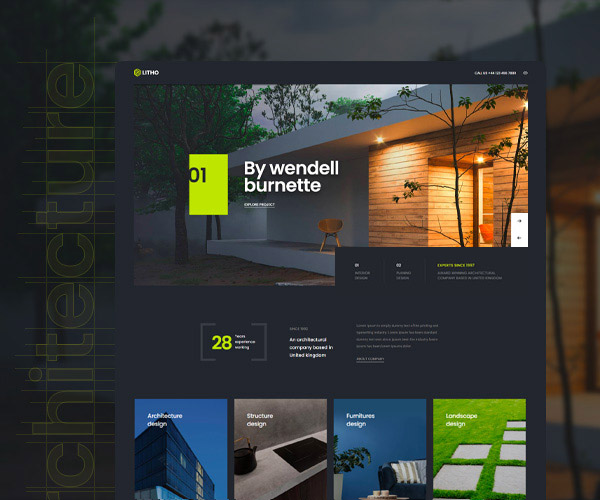
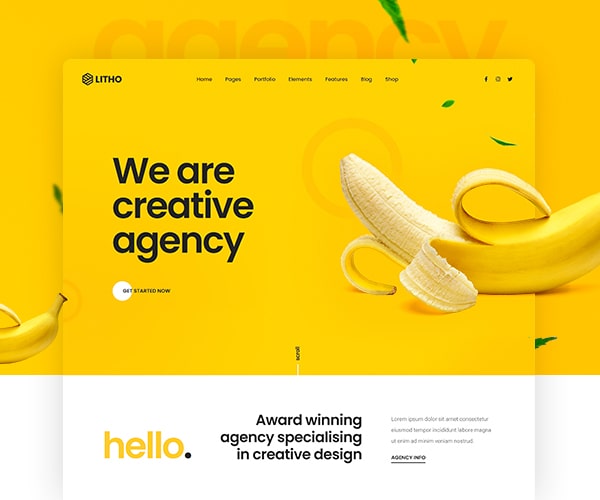
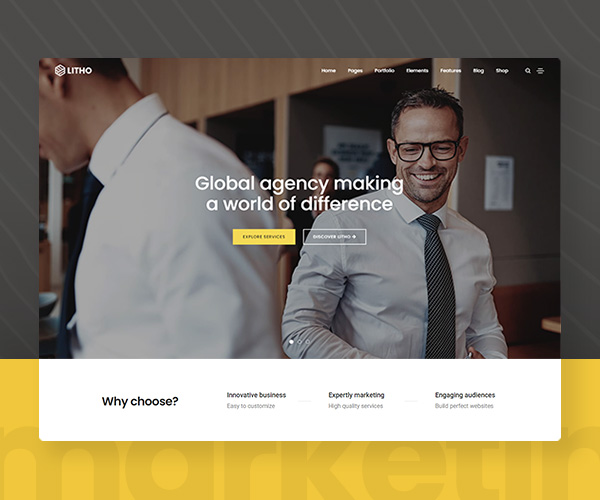
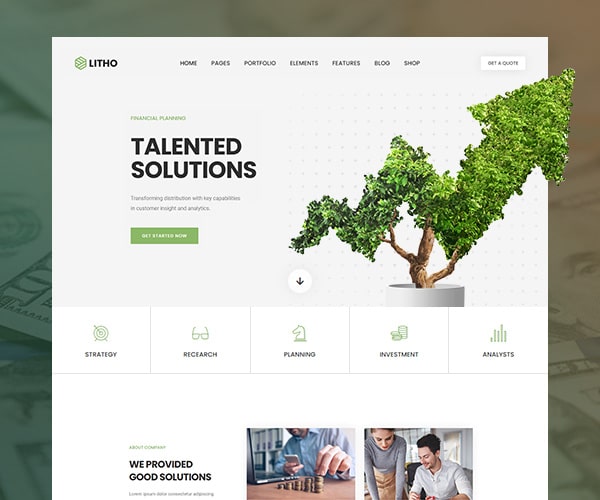
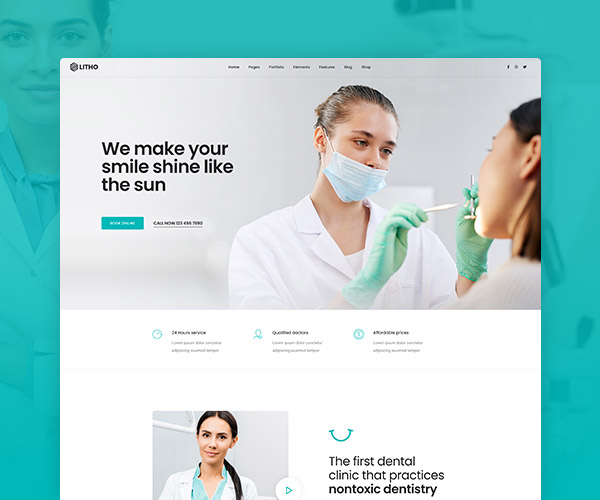
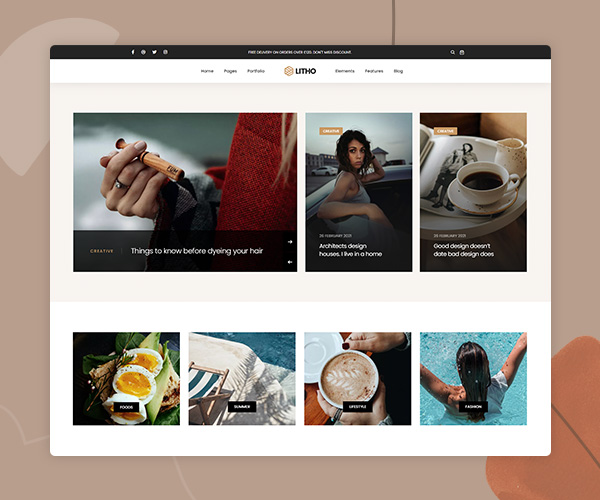
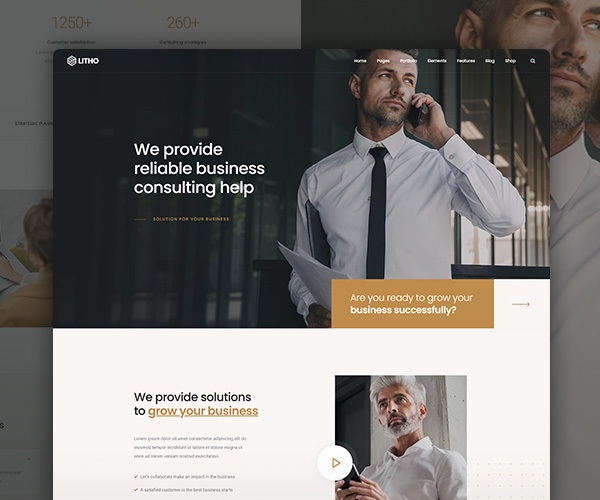
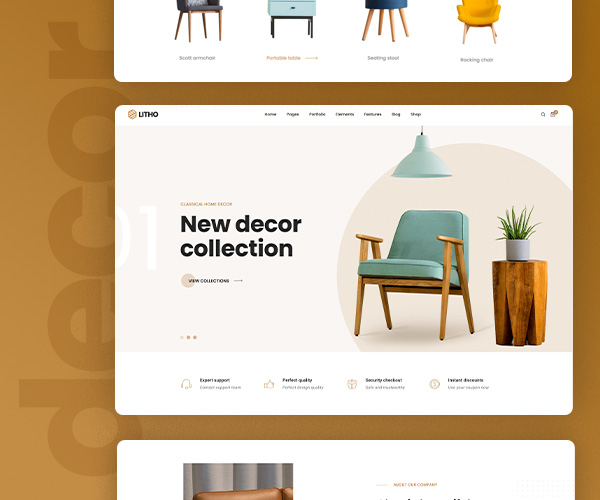
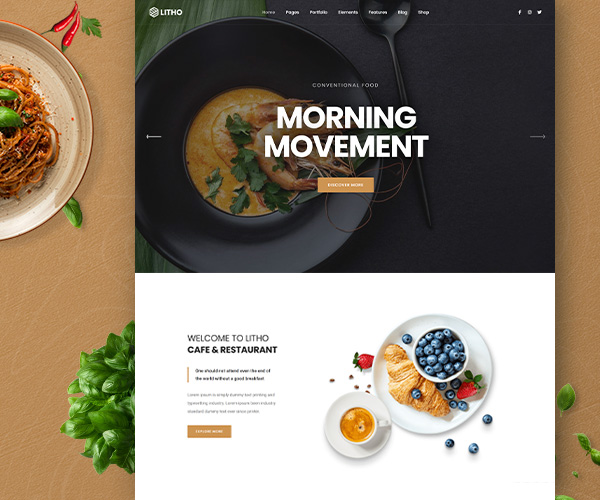
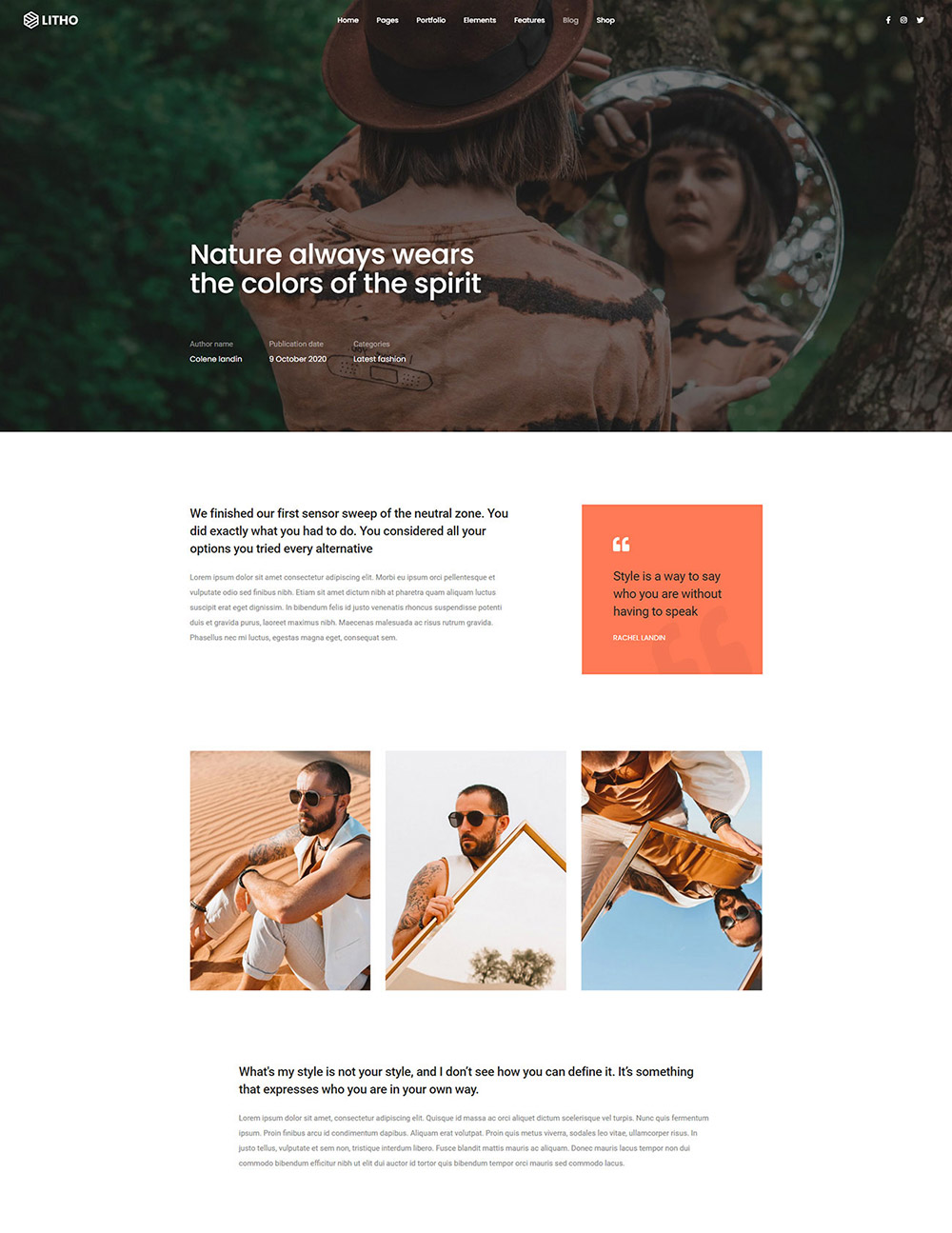
Home pages demos
LITHO is a clean and modern design, BootStrap 5 responsive, business and portfolio multipurpose HTML5 template with 39+ ready homepage demos.
Header types
You can choose between 14 Types of headers while creating your Pages. The list of various header types & its descriptions are provided below for your reference:
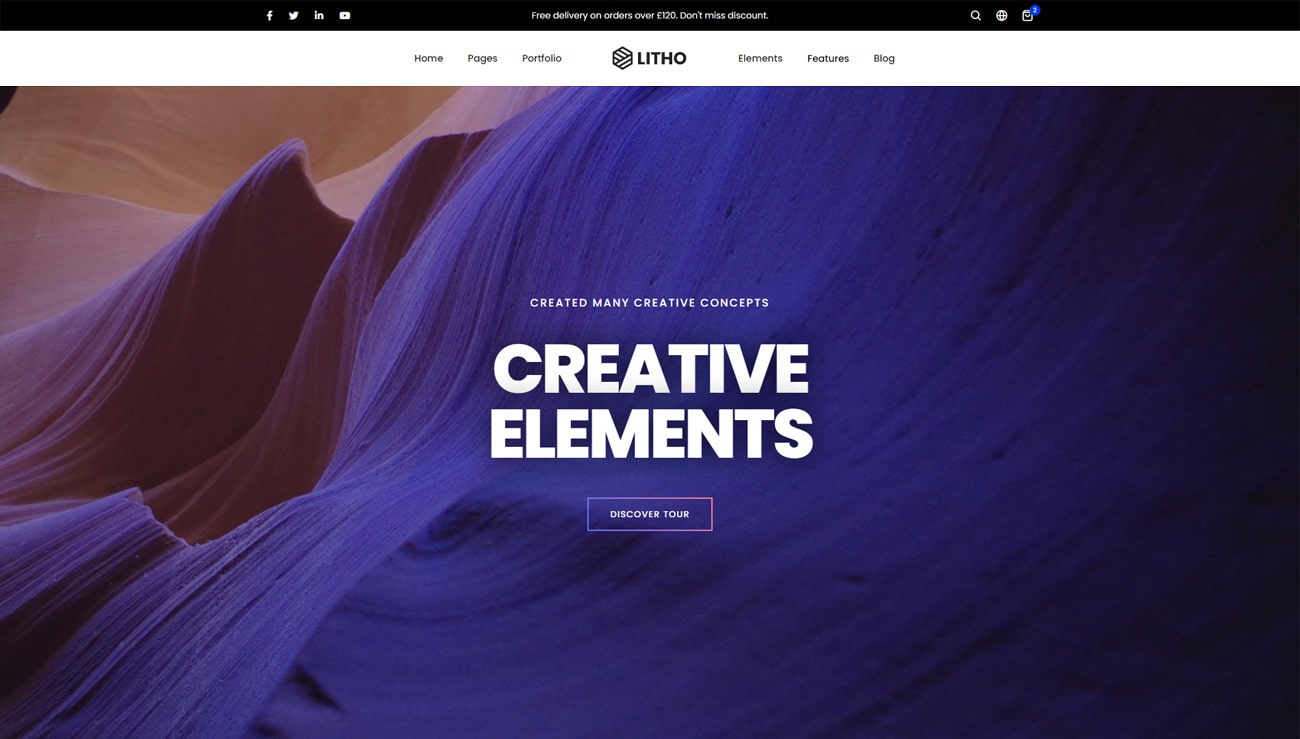
1. Transparent header
Header with no background color.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top header-reverse-scroll"> <div class="container-lg nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
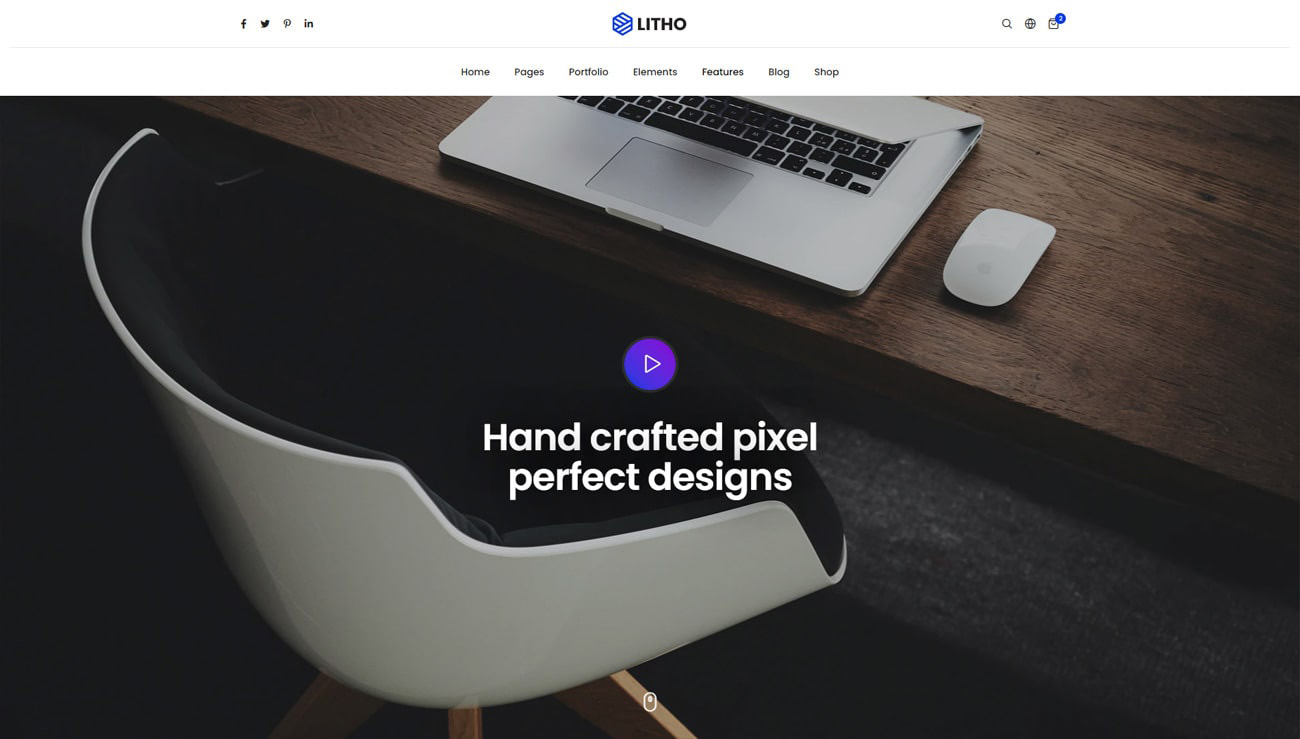
2. White header
Header with white background & dark navigation text.

<!-- start navigation --> <header> <nav class="navbar top-space navbar-expand-lg navbar-light bg-white header-light fixed-top header-reverse-scroll"> <div class="container-lg nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
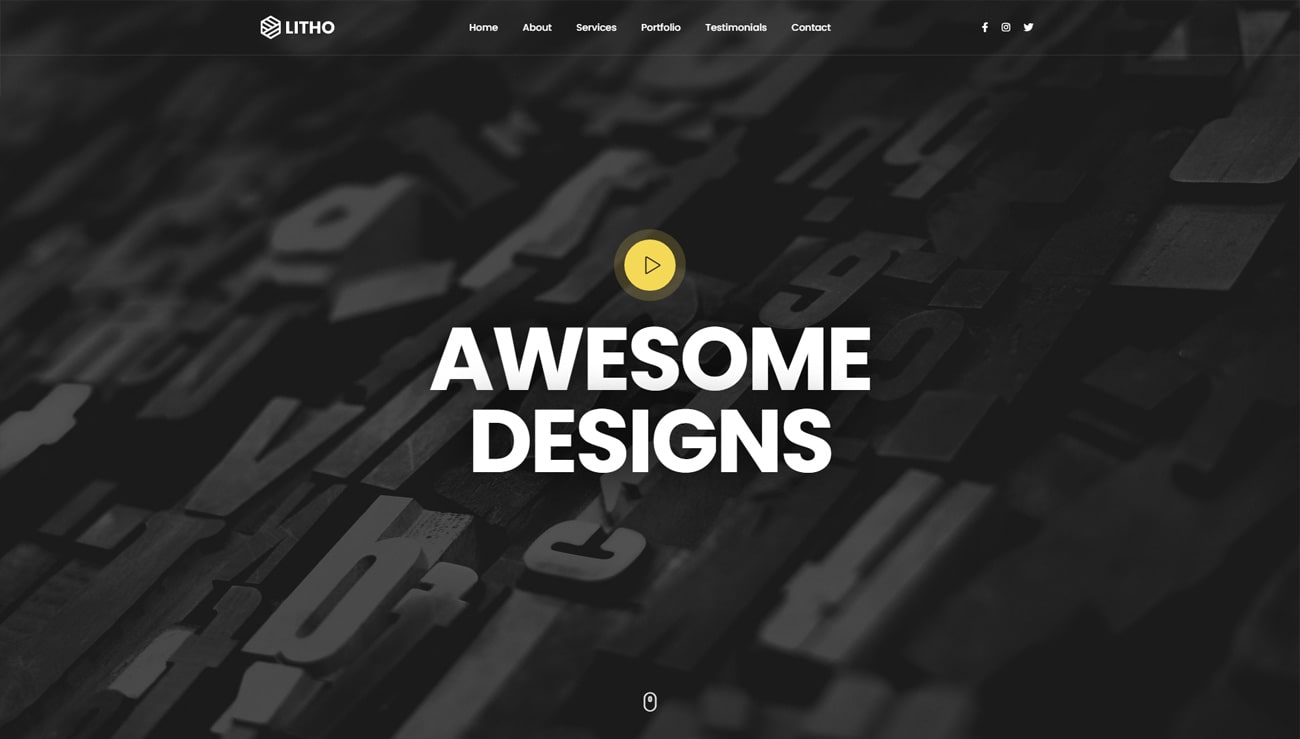
3. Dark header
Header with dark background & light navigation text.

<!-- start navigation --> <header> <nav class="navbar top-space navbar-expand-lg navbar-boxed navbar-dark bg-black header-dark fixed-top header-reverse-scroll"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
4. Header with topbar
Header with topbar and default navigation menu to showcase the additional information as per your requirements.

<!-- start navigation --> <header class="header-with-topbar"> <!-- start top bar --> <div class="top-bar bg-light-gray border-bottom border-color-black-transparent d-none d-md-inline-block"> <div class="container-lg nav-header-container"> ... </div> </div> <!-- end top bar --> <nav class="navbar navbar-expand-lg top-space navbar-light bg-white header-light fixed-top header-reverse-scroll"> <div class="container-lg nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
5. Header with push
Header with push sidebar which will open from right side.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-boxed navbar-dark bg-transparent border-bottom border-color-white-transparent header-light fixed-top header-reverse-scroll"> <div class="container-fluid nav-header-container"> ... <div class="header-push-button d-none d-lg-inline-block hidden-xs"> <a href="javascript:void(0);" class="push-button"> <span></span> <span></span> <span></span> <span></span> </a> </div> </div> </nav> <!-- start push menu --> <div class="push-menu padding-50px-lr bg-white"> ... </div> <!-- end push menu --> </header> <!-- end navigation -->
6. Header with center navigation
Header with center navigation provides center navigation UI to showcase your website.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent border-bottom border-color-white-transparent header-light fixed-top navbar-boxed header-reverse-scroll"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
7. Header with center logo
Header with center logo provides facility to display divided menu links both side and logo will be placed between left and right menu parts.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg top-space navbar-light bg-white header-light fixed-top header-reverse-scroll menu-logo-center"> <div class="container-lg nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
8. Header with top logo
Header with top logo is beautiful view of header with center navigation menu, logo in top area in the enter and also can add social links with it.

<!-- start navigation --> <header> <nav class="navbar no-sticky navbar-expand-lg navbar-light bg-white header-light header-reverse-scroll top-logo z-index-2"> <div class="container-fluid flex-wrap nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->
9. One page navigation
One page navigation with menu item link to different section on the same page.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-dark fixed-top header-always-fixed-scroll"> <div class="container-lg nav-header-container"> <div class="col-auto col-sm-6 col-lg-2 me-auto ps-lg-0"> ... </div> <div class="col-auto col-lg-8 menu-order px-lg-0"> ... <div class="collapse navbar-collapse justify-content-center" id="navbarNav"> <ul class="navbar-nav alt-font"> <!-- start menu item --> <li class="nav-item"><a href="#" class="inner-link nav-link">Home</a></li> <!-- end menu item --> <!-- start menu item --> <li class="nav-item"><a href="#" class="inner-link nav-link">About</a></li> <!-- end menu item --> </ul> </div> </div> </div> </nav> </header> <!-- end navigation -->
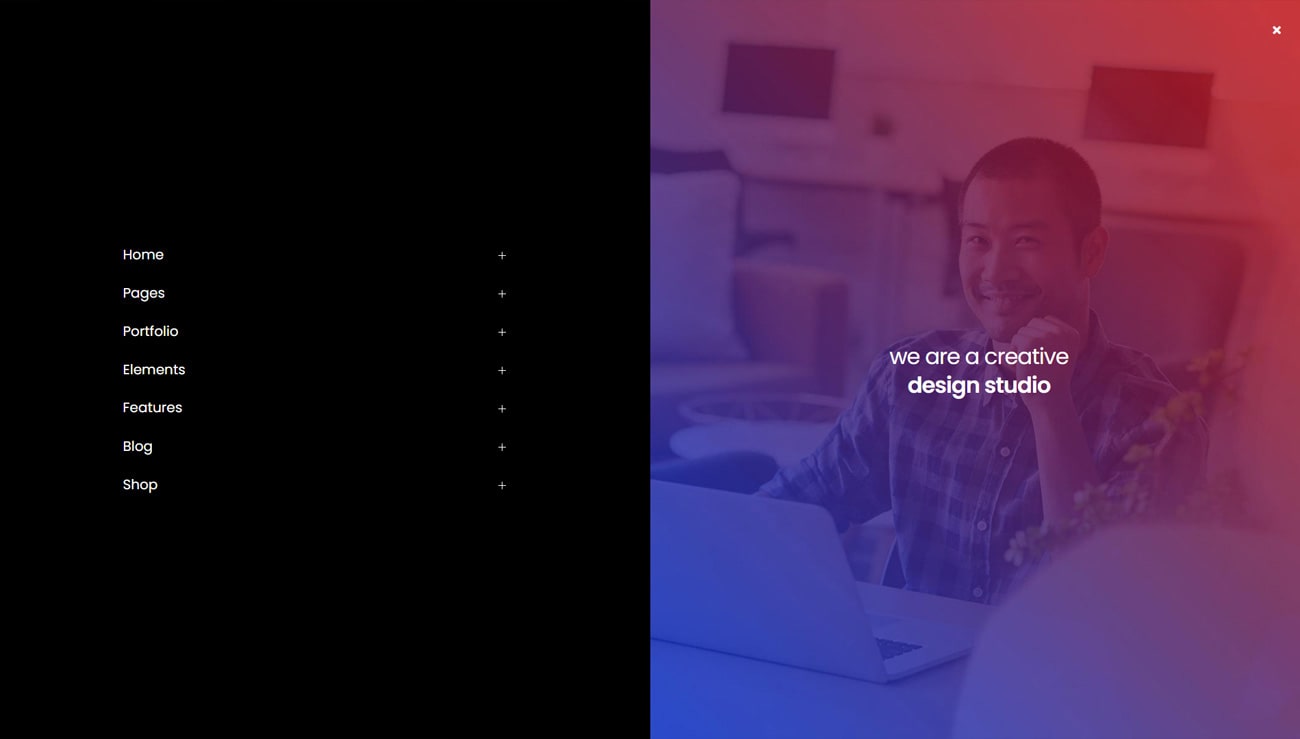
10. Hamburger menu
Header with hamburger menu is another way to display header with navigation part for creative look.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-dark fixed-top navbar-boxed navbar-static-overlay"> <div class="container-fluid h-100px md-h-70px"> ... <div class="col-auto text-end"> ... <div class="header-push-button"> <a href="javascript:void(0);" class="push-button"> <span></span> <span></span> <span></span> <span></span> </a> </div> </div> </div> </nav> <!-- start hamburger popup --> <div class="hamburger-menu full-width bg-black"> ... </div> <!-- end hamburger popup --> </header> <!-- end navigation -->
11. Hamburger menu modern
Header with hamburger menu modern is modern way to display header with navigation part for creative look.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-dark fixed-top navbar-boxed navbar-static-overlay"> <div class="container-fluid h-100px md-h-70px"> ... <div class="col-auto text-end"> <div class="header-push-button"> <a href="javascript:void(0);" class="push-button "> <span></span> <span></span> <span></span> <span></span> </a> </div> </div> </div> </nav> <!-- start hamburger popup --> <div class="hamburger-menu hamburger-menu-big-font bg-black xl-w-60 lg-w-70 md-w-50 sm-w-100"> ... </div> <!-- end hamburger popup --> </header> <!-- end navigation -->
12. Hamburger menu half
Header with hamburger menu half is another way to display header with navigation part for creative look.

<!-- start navigation --> <header> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-dark fixed-top navbar-boxed navbar-static-overlay"> <div class="container-fluid h-100px md-h-70px"> ... <div class="col-auto text-end"> ... <div class="header-push-button"> <a href="javascript:void(0);" class="push-button "> <span></span> <span></span> <span></span> <span></span> </a> </div> </div> </div> </nav> <!-- start hamburger popup --> <div class="hamburger-menu hamburger-menu-half bg-white lg-w-60 md-w-60 sm-w-100"> ... </div> <!-- end hamburger popup --> </header> <!-- end navigation -->
13. Left menu classic
Classic left menu provides functionality to display menu at left side in classic view.

<!-- start left menu --> <header class="side-menu-nav bg-white"> <div class="left-sidebar-nav sidebar-nav-menu bg-white padding-2-rem-lr padding-5-rem-tb md-padding-10-rem-top" data-sticky_column> <div class="side-menu-header text-center"> ... </div> <!-- start navigation --> <div class="side-menu-header-bottom"> ... </div> <!-- end navigation --> </div> </header> <!-- end left menu -->
14. Left menu modern
Modern left menu provides functionality to display menu at left side in modern view.

<!-- start left menu --> <header class="side-menu menu-style-2"> <!-- start sidebar strip --> <div class="bg-black sidebar-nav-action"> ... </div> <!-- end sidebar strip --> <!-- start navigation --> <div class="bg-black sidebar-nav-menu navbar-expand-lg"> <div class="hover-background-color bg-gradient-fast-blue-purple d-none d-lg-block"></div> ... </div> <!-- end navigation --> </header> <!-- end left menu -->
Change header settings
You can easily make changes in NAV tag with changes of css classes.
CHANGE BACKGROUND COLOUR: You can easily add your favorite color to your navigation bar by adding color class like .bg-sky-blue , .bg-white or whatever you want, please make sure that same css class should be there in style.css file.
NAVBAR EFFECTS:
.always-fixed- Top header navigation will remain fixed and visible at top upon scroll..no-sticky- Top header navigation will disappear upon scroll..header-reverse-scroll- Top header navigation will appear at top upon upward scroll..responsive-sticky- Top header navigation will remain fixed and visible at top upon scroll, but with less height than standard header.
AFTER SCROLL - NAVBAR COLOR:
.navbar-light- Apply this css class in NAV tag, using this class menu will display with light background and dark text..navbar-dark- Apply this css class in NAV tag, using this class menu will display with dark background and light text.
Note You can find various scrolled version header demos below:
Always fixed - header-always-fixed.html
Non-sticky or Disable fixed - header-disable-fixed.html
Sticky on Reverse scroll - header-reverse-scroll.html
Responsive sticky - header-responsive-sticky.html
Page titles
You can choose between 10 types of page titles while creating your pages. The list of page title options & its descriptions are provided below for your reference:
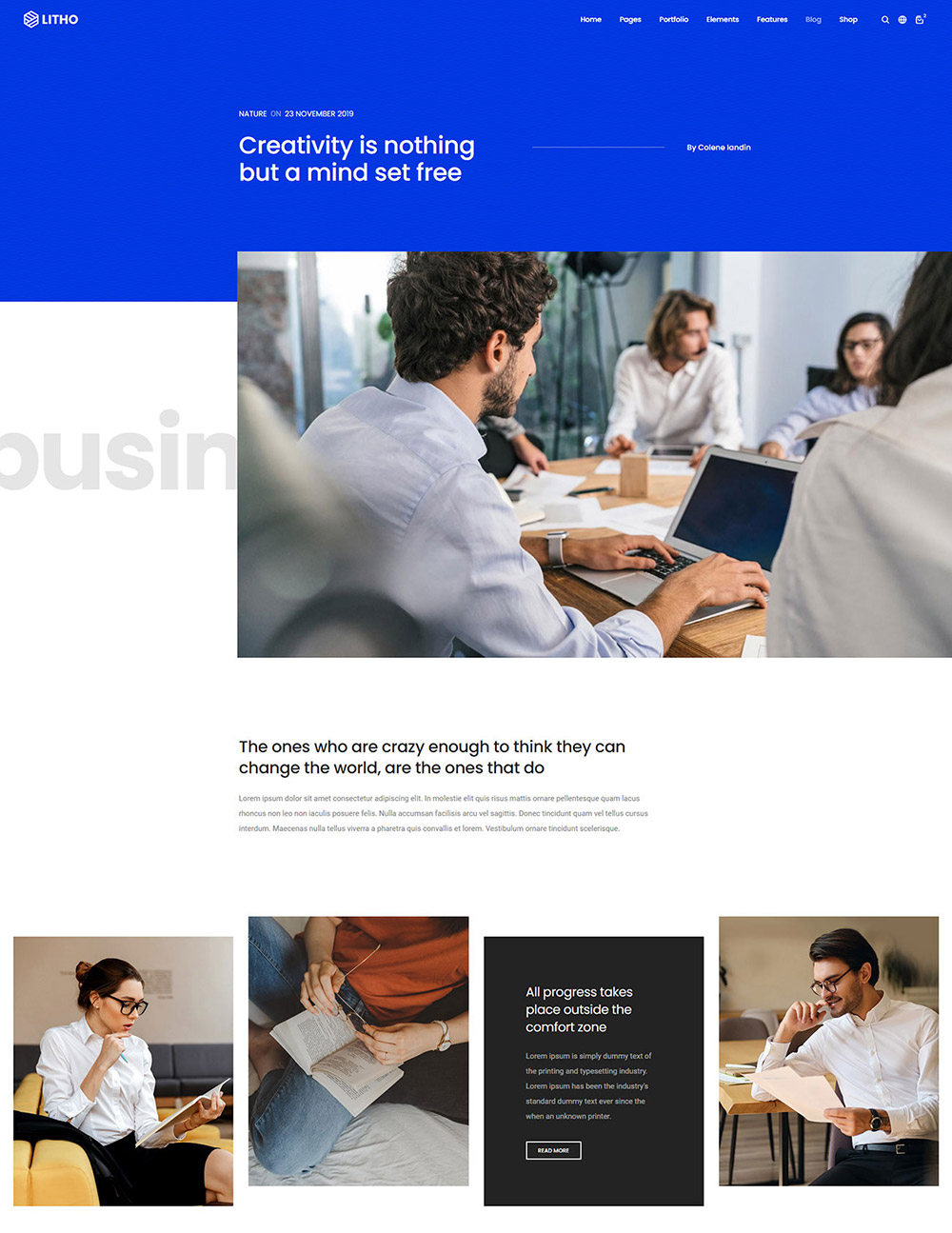
1. Left alignment
It includes page title with alligned left, sub title along side page title and breadcrumb in right part. See below image and code for more inforamtion.

<!-- start page title --> <section class="wow animate__fadeIn bg-light-gray padding-40px-tb sm-padding-30px-tb page-title-small"> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-xl-8 col-lg-6 text-center text-lg-start"> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom d-inline-block">Left alignment</h1> <span class="alt-font text-medium d-block d-md-inline-block sm-margin-5px-top">Short tagline goes here</span> </div> <div class="col-xl-4 col-lg-6 text-center text-lg-end breadcrumb justify-content-center justify-content-lg-end text-small alt-font md-margin-15px-top"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Pages</a></li> <li>Title left alignment</li> </ul> </div> </div> </div> </section> <!-- end page title -->
2. Right alignment
It includes page title with alligned right, sub title along side page title and breadcrumb in left part. See below image and code for more inforamtion.

<!-- start page title --> <section class="wow animate__fadeIn bg-light-gray padding-40px-tb xs-padding-30px-tb page-title-small"> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-xl-4 col-lg-6 breadcrumb justify-content-center justify-content-lg-start text-small alt-font md-margin-15px-bottom"> <ul class="xs-text-center"> <li><a href="#">Home</a></li> <li><a href="#">Pages</a></li> <li>Title left alignment</li> </ul> </div> <div class="col-xl-8 col-lg-6 text-center text-lg-end"> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom d-inline-block">Right alignment</h1> <span class="alt-font text-medium d-block d-md-inline-block sm-margin-5px-top">Short tagline goes here</span> </div> </div> </div> </section> <!-- end page title -->
3. Center alignment
It includes page title and sub title alligned center. See below image and code for more inforamtion.

<!-- start page title --> <section class="wow animate__fadeIn bg-light-gray padding-50px-tb sm-padding-30px-tb page-title-small"> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-12 text-center"> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom d-inline-block">Center alignment</h1> <span class="alt-font text-medium d-block d-md-inline-block sm-margin-5px-top">Short tagline goes here</span> </div> </div> </div> </section> <!-- end page title -->
4. Colorful style
This style have different background color display with fadein effect and you can add your desired color codes comma separated in data-backgroundColor attribute.

<!-- start page title --> <section class="half-section wow animate__fadeIn page-title-colorful" data-backgroundColor="#0038e3,#ff6737,#25b15f,#cc2d92"> <div class="container"> <div class="d-flex flex-column flex-md-row justify-content-end extra-small-screen"> <div class="w-100 w-md-50 align-self-end page-title-extra-small"> <h1 class="alt-font text-white position-relative padding-85px-left padding-15px-right sm-padding-55px-left margin-30px-bottom sm-margin-20px-bottom"><span class="page-title-separator-line bg-white w-70px sm-w-40px"></span>Page title colorful style</h1> </div> <div class="w-100 w-md-50 align-self-end"> <h4 class="alt-font text-white font-weight-500 margin-30px-bottom">We create brand new corporate identities</h4> </div> </div> </div> </section> <!-- end page title -->
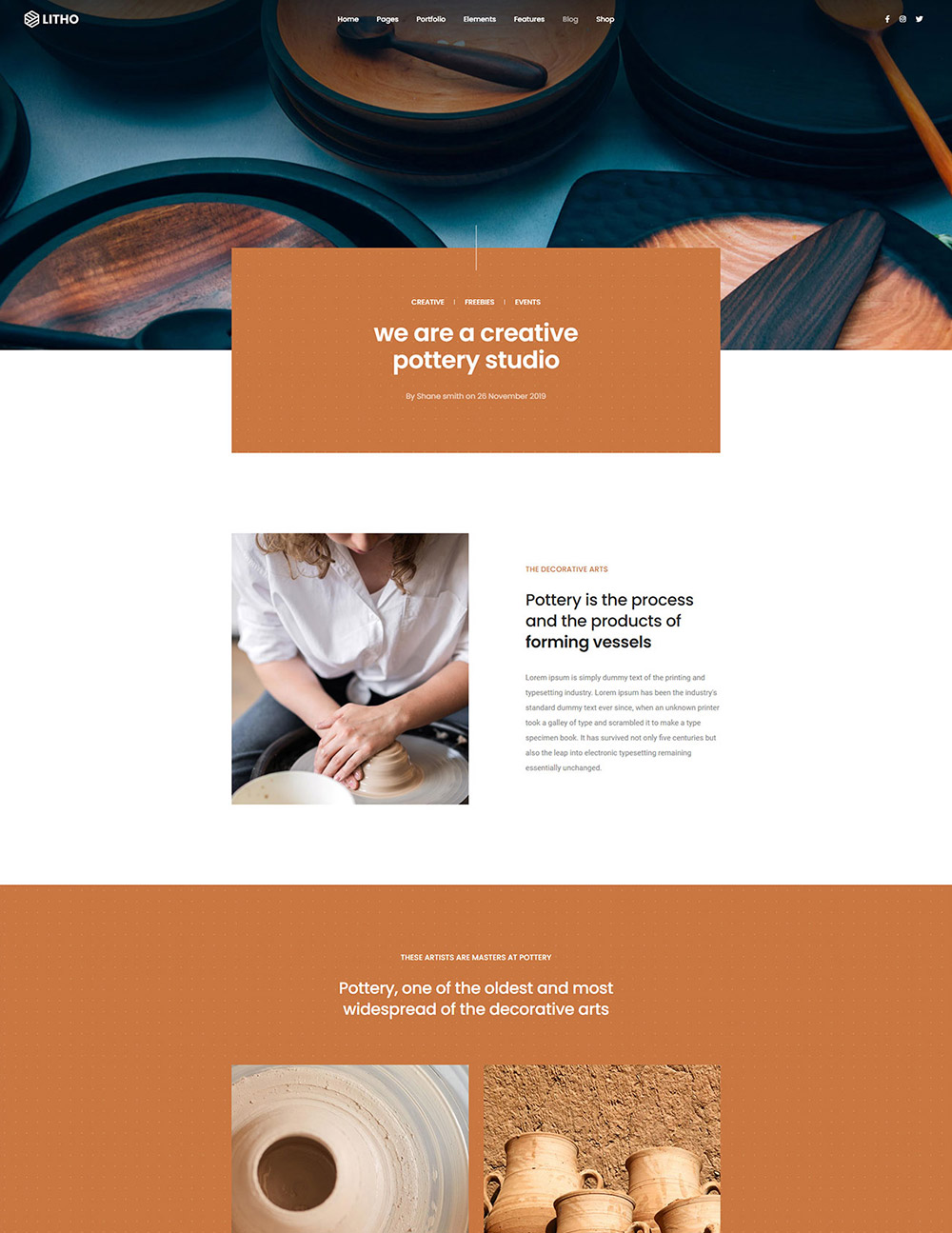
5. Big typography
It includes page title and sub title alligned center with small title and big sub title. See below image and code for more inforamtion.

<!-- start page title --> <section class="parallax bg-extra-dark-gray" data-parallax-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row align-items-stretch justify-content-center small-screen"> <div class="col-12 col-xl-6 col-lg-7 col-md-8 position-relative page-title-extra-small text-center d-flex justify-content-center flex-column"> <h1 class="alt-font text-white opacity-6 margin-20px-bottom">Page title big typography</h1> <h2 class="text-white alt-font font-weight-500 letter-spacing-minus-1px line-height-50 sm-line-height-45 xs-line-height-30 no-margin-bottom">we are a creative design studio</h2> </div> <div class="down-section text-center"><a href="#down-section" class="section-link"><i class="ti-arrow-down icon-extra-small text-white bg-transparent-black padding-15px-all xs-padding-10px-all border-radius-100"></i></a></div> </div> </div> </section> <!-- end page title -->
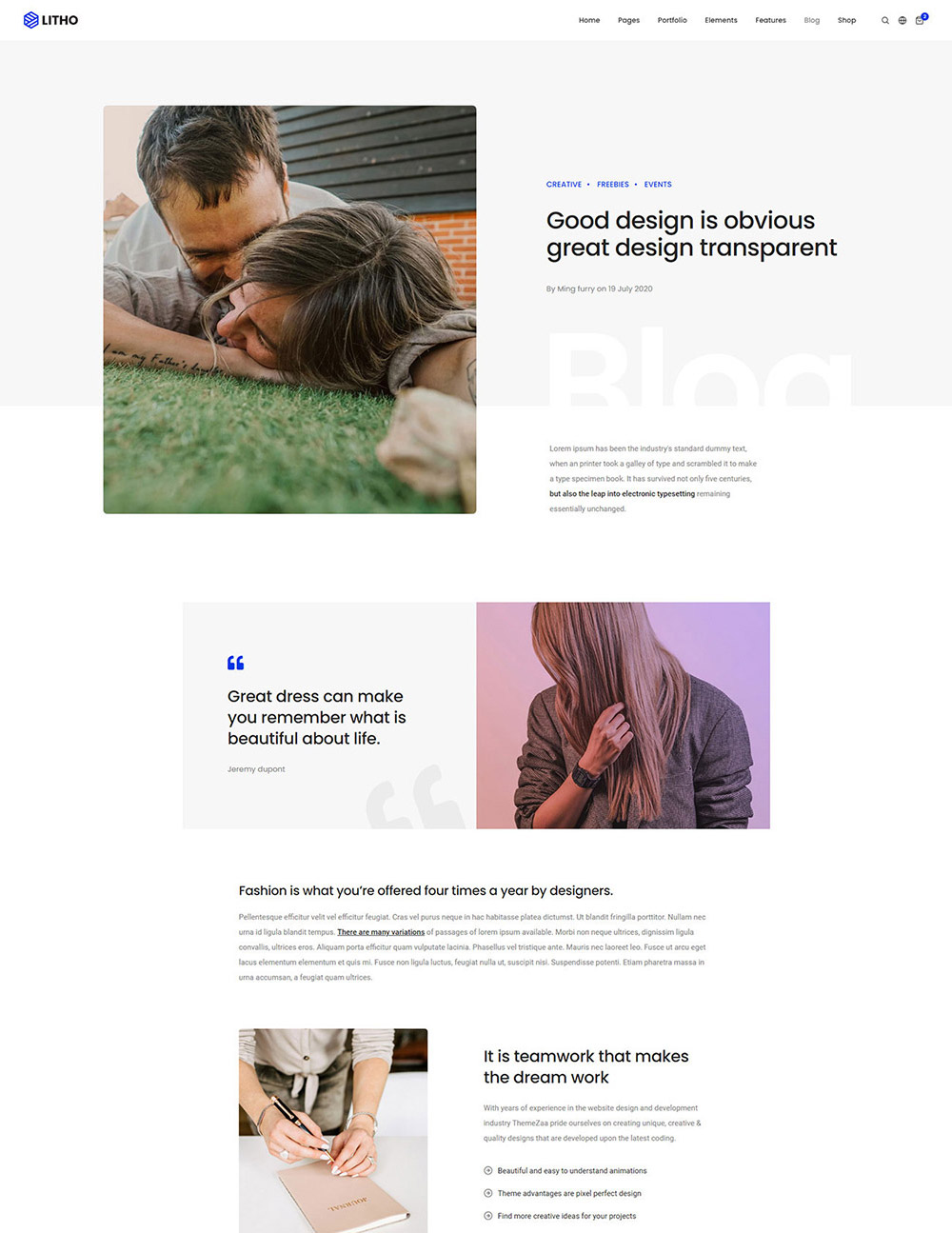
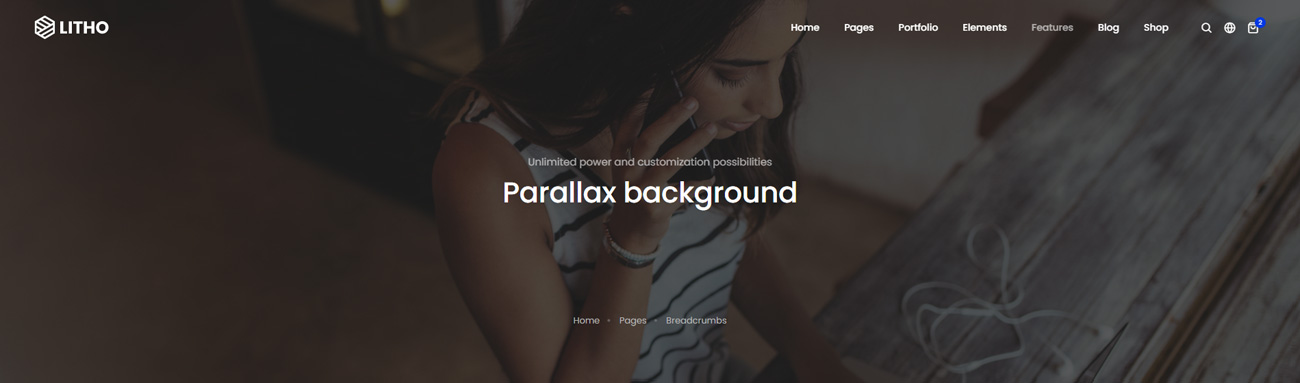
6. Parallax background
It includes page title and sub title alligned center with background image and parallax effect. See below image and code for more inforamtion.

<!-- start page title --> <section class="parallax half-section" data-parallax-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row justify-content-center"> <div class="col-12 col-xl-6 col-lg-7 col-md-10"> <div class="d-flex flex-column small-screen position-relative z-index-1"> <div class="page-title-large text-center mt-auto"> <span class="text-white opacity-6 alt-font margin-5px-bottom d-block xs-line-height-20px">Unlimited power and customization possibilities</span> <h1 class="text-white alt-font font-weight-500 letter-spacing-minus-1 margin-10px-bottom">Parallax background</h1> </div> <div class="text-center mt-auto"> <div class="breadcrumb justify-content-center alt-font text-small no-margin-bottom"> <ul> <li><a href="#" class="text-extra-light-gray text-white-hover">Home</a></li> <li><a href="#" class="text-extra-light-gray text-white-hover">Pages</a></li> <li class="text-extra-light-gray">Breadcrumbs</li> </ul> </div> </div> </div> </div> </div> </div> </section> <!-- end page title -->
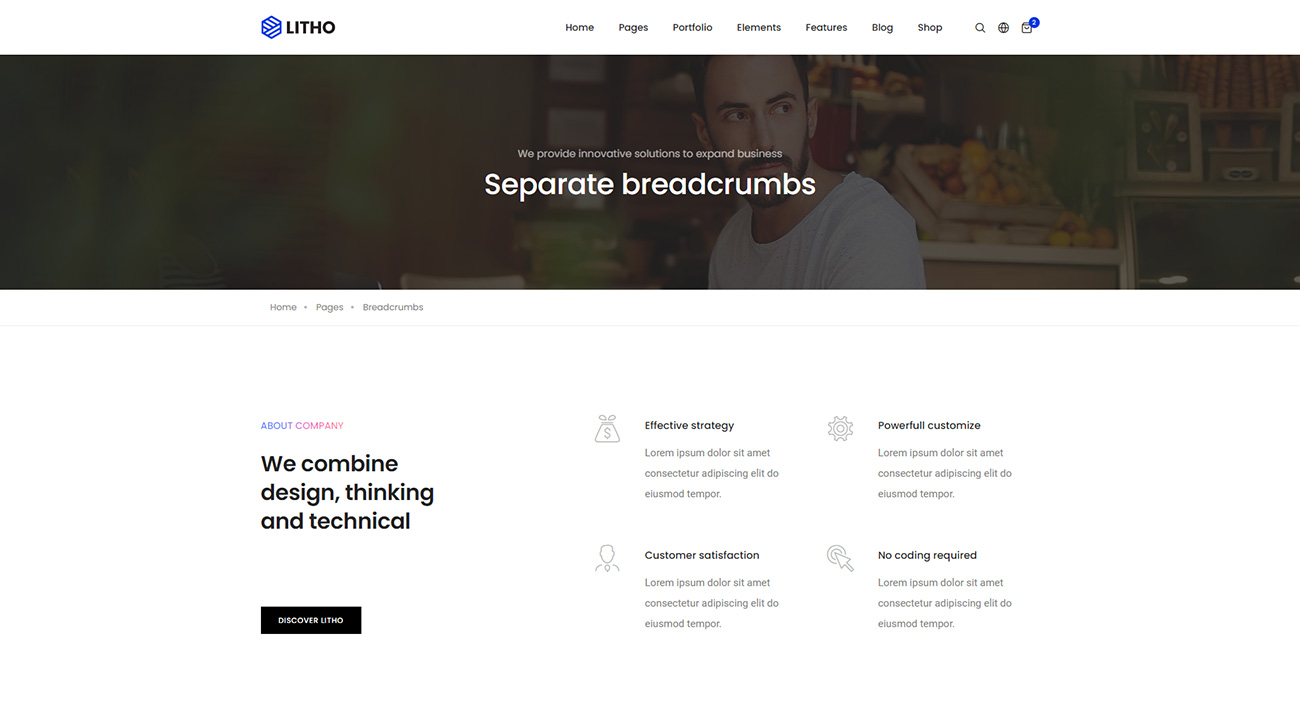
7. Separate breadcrumbs
It includes page title and sub title alligned center with breadcrumbs at the bottom of page title. See below image and code for more inforamtion.

<!-- start page title --> <section class="cover-background background-position-top wow animate__fadeIn" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-12 col-xl-6 col-lg-7 col-md-10 position-relative page-title-large text-center"> <span class="d-block text-white opacity-6 alt-font margin-5px-bottom xs-line-height-20px">We provide innovative solutions to expand business</span> <h1 class="alt-font text-white font-weight-500 no-margin-bottom">Image after breadcrumbs</h1> </div> </div> </div> </section> <!-- end page title --> <!-- start breadcrumb section --> <section class="wow animate__fadeIn padding-15px-tb border-bottom border-color-extra-light-gray"> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-12"> <div class="breadcrumb justify-content-center justify-content-lg-start alt-font text-small no-margin-bottom"> <!-- start breadcrumb --> <ul> <li><a href="#">Home</a></li> <li><a href="#">Pages</a></li> <li>Breadcrumbs</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end breadcrumb section -->
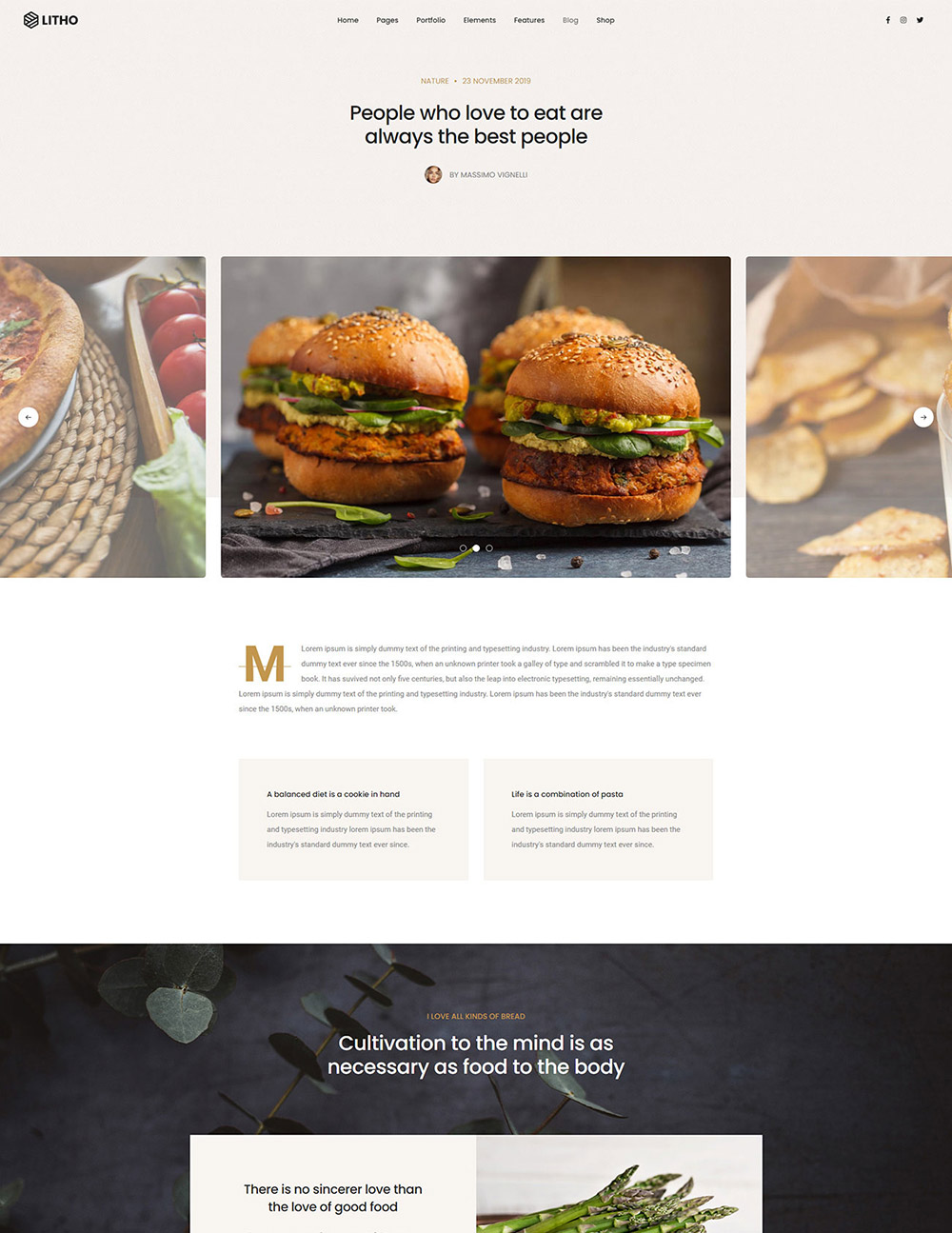
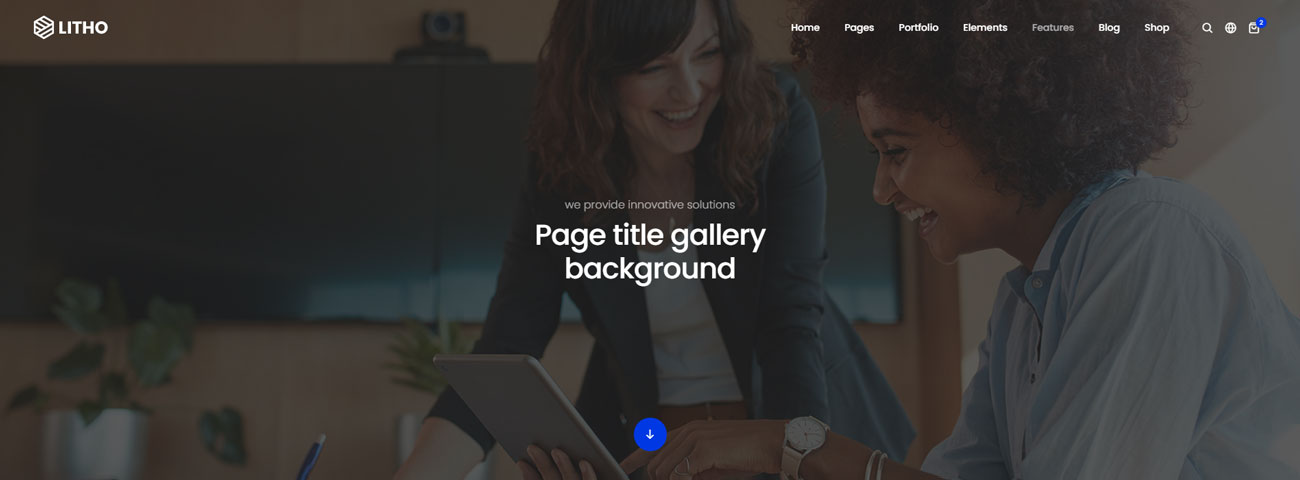
8. Gallery background
It includes page title and sub title alligned center with image gallery in background. See below image and code for more inforamtion.

<!-- start page title --> <section class="no-padding one-third-screen position-relative wow animate__fadeIn"> <div class="opacity-medium bg-extra-dark-gray z-index-0"></div> <div class="container"> <div class="row align-items-center justify-content-center one-third-screen"> <div class="col-12 col-xl-6 col-lg-7 col-md-10 position-relative page-title-large text-center"> <span class="d-block text-white opacity-6 margin-5px-bottom alt-font text-extra-medium font-weight-300">we provide innovative solutions</span> <h1 class="alt-font text-white letter-spacing-minus-1px font-weight-500 no-margin-bottom">Page title gallery background</h1> </div> <div class="down-section text-center"><a href="#down-section" class="section-link"><i class="feather icon-feather-arrow-down icon-extra-small text-white bg-fast-blue padding-15px-all xs-padding-10px-all border-radius-100"></i></a></div> </div> </div> <div class="swiper z-index-minus-2 position-absolute top-0px" data-slider-options='{ "loop": true, "slidesPerView": 1, "effect": "fade", "navigation": { "nextEl": ".swiper-auto-next", "prevEl": ".swiper-auto-prev" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "autoplay": { "delay": 5000, "disableOnInteraction": false }, "fadeEffect": { "crossFade": true } }'> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> </div> </div> </section> <!-- end page title -->
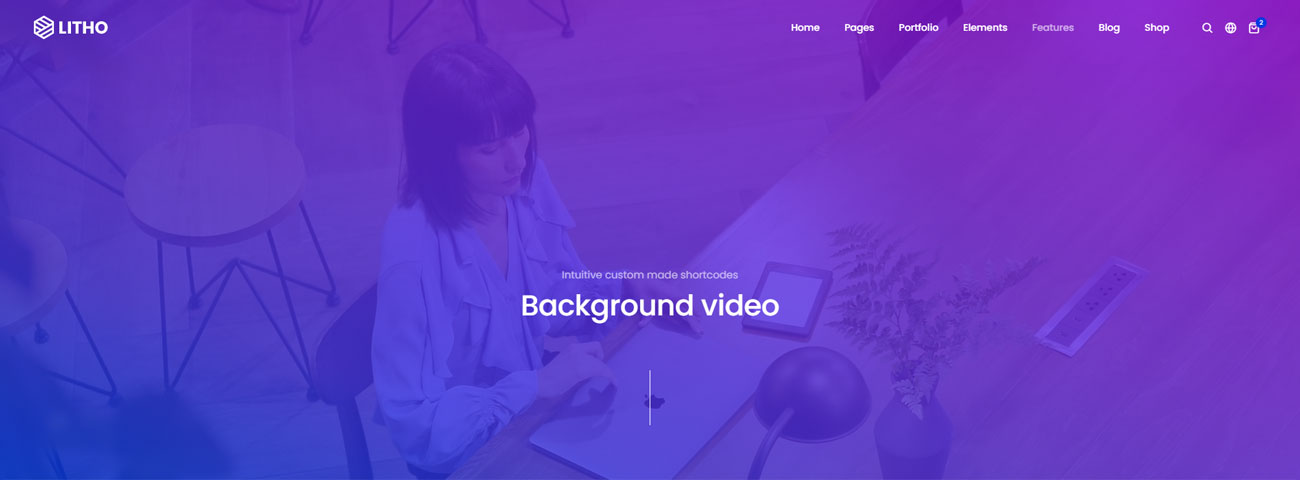
9. Background video
It includes page title and sub title alligned center with image video in background. See below image and code for more inforamtion.

<!-- start page title --> <section class="no-padding one-third-screen position-relative wow animate__fadeIn"> <div class="opacity-full bg-gradient-fast-blue-purple z-index-0"></div> <div class="container"> <div class="row align-items-end justify-content-center one-third-screen"> <div class="col-12 col-xl-6 col-lg-7 col-md-10 position-relative page-title-large text-center"> <span class="margin-5px-bottom alt-font text-white opacity-6 d-block">Intuitive custom made shortcodes</span> <h1 class="text-white alt-font font-weight-500 letter-spacing-minus-1 margin-5-rem-bottom sm-margin-3-rem-bottom">Background video</h1> <span class="w-1px h-80px d-inline-block bg-white margin-5-rem-bottom sm-margin-3-rem-bottom sm-h-50px"></span> </div> </div> </div> <video loop="" autoplay="" controls="" muted class="html-video" poster="image path"> <source type="video/mp4" src="video path" /> <source type="video/webm" src="video path" /> </video> </section> <!-- end page title -->
10. Mini version
It includes page title alligned left and breadcrumb in right part.

<!-- start page title --> <section class="wow animate__fadeIn bg-light-gray padding-25px-tb page-title-small"> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-12 col-xl-8 col-lg-6"> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom text-center text-lg-start">Page title mini version</h1> </div> <div class="col-12 col-xl-4 col-lg-6 breadcrumb justify-content-center justify-content-lg-end text-small alt-font md-margin-10px-top"> <ul class="xs-text-center"> <li><a href="#">Home</a></li> <li><a href="#">Pages</a></li> <li>Page title mini version</li> </ul> </div> </div> </div> </section> <!-- end page title -->
Page layout
You can choose between 3 Types of page layout while creating your page. The list of page layout options & its descriptions are provided below for your reference:
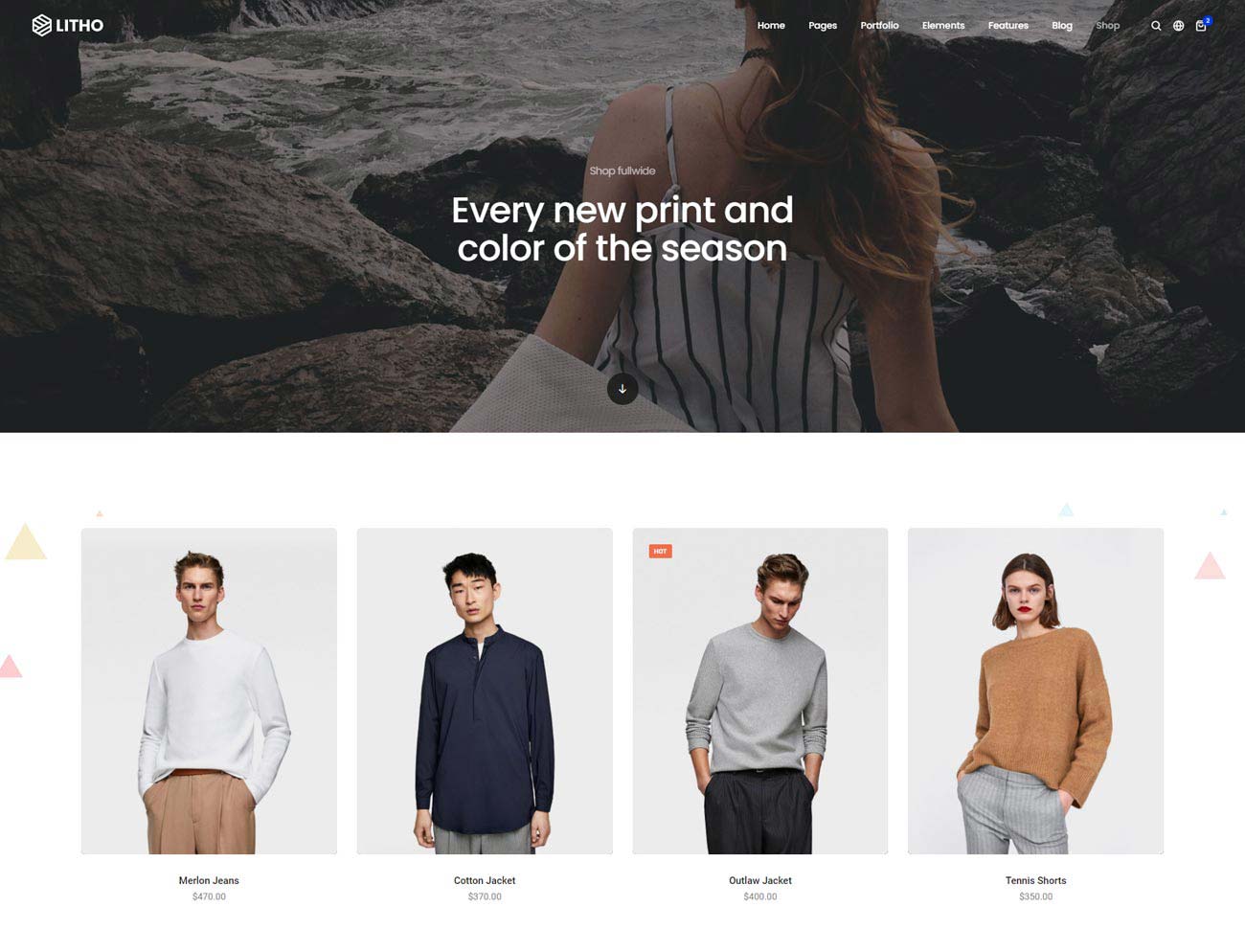
Full width

<!-- start header --> <header> <nav class="navbar navbar-expand-lg navbar-light bg-transparent header-light fixed-top header-reverse-scroll"> ... </nav> </header> <!-- end header --> <!-- start section --> <section class="pt-0 padding-five-lr xs-no-padding-lr"> <div class="container-fluid"> <div class="row"> <div class="col-12 shopping-content"> ... </div> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-slate-blue"> ... </footer> <!-- end footer -->
Note You can find code in shop-wide.html page for your reference.
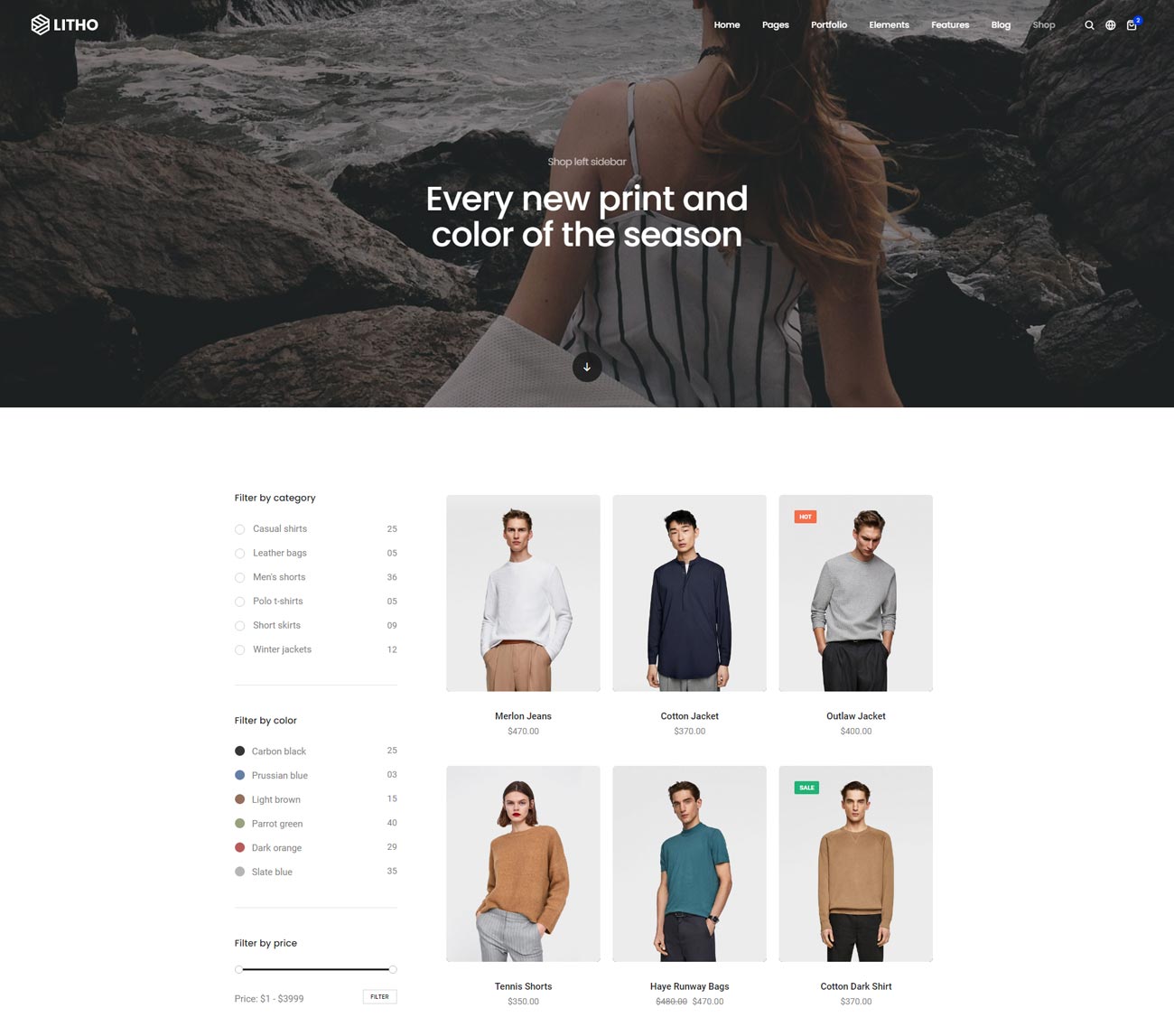
Left sidebar

<!-- start header --> <header> <!-- start navigation --> <nav class="navbar navbar-expand-lg navbar-light bg-transparent header-light fixed-top header-reverse-scroll"> ... </nav> <!-- end navigation --> </header> <!-- end header --> <!-- start page title --> <section class="half-section parallax" data-parallax-background-ratio="0.5" style="background-image:url('image path');"> ... </section> <!-- end page title --> <!-- start section --> <section id="down-section" class="shopping-left-side-bar pt-0"> <div class="container"> <div class="row"> <div class="col-12 col-lg-9 col-md-8 shopping-content padding-55px-left md-padding-15px-left sm-margin-30px-bottom"> ... </div> <!-- start sidebar --> <aside class="col-12 col-lg-3 col-md-4 shopping-sidebar"> ... </aside> <!-- end sidebar --> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-slate-blue"> ... </footer> <!-- end footer -->
Note You can find code in shop-left-sidebar.html page for your reference.
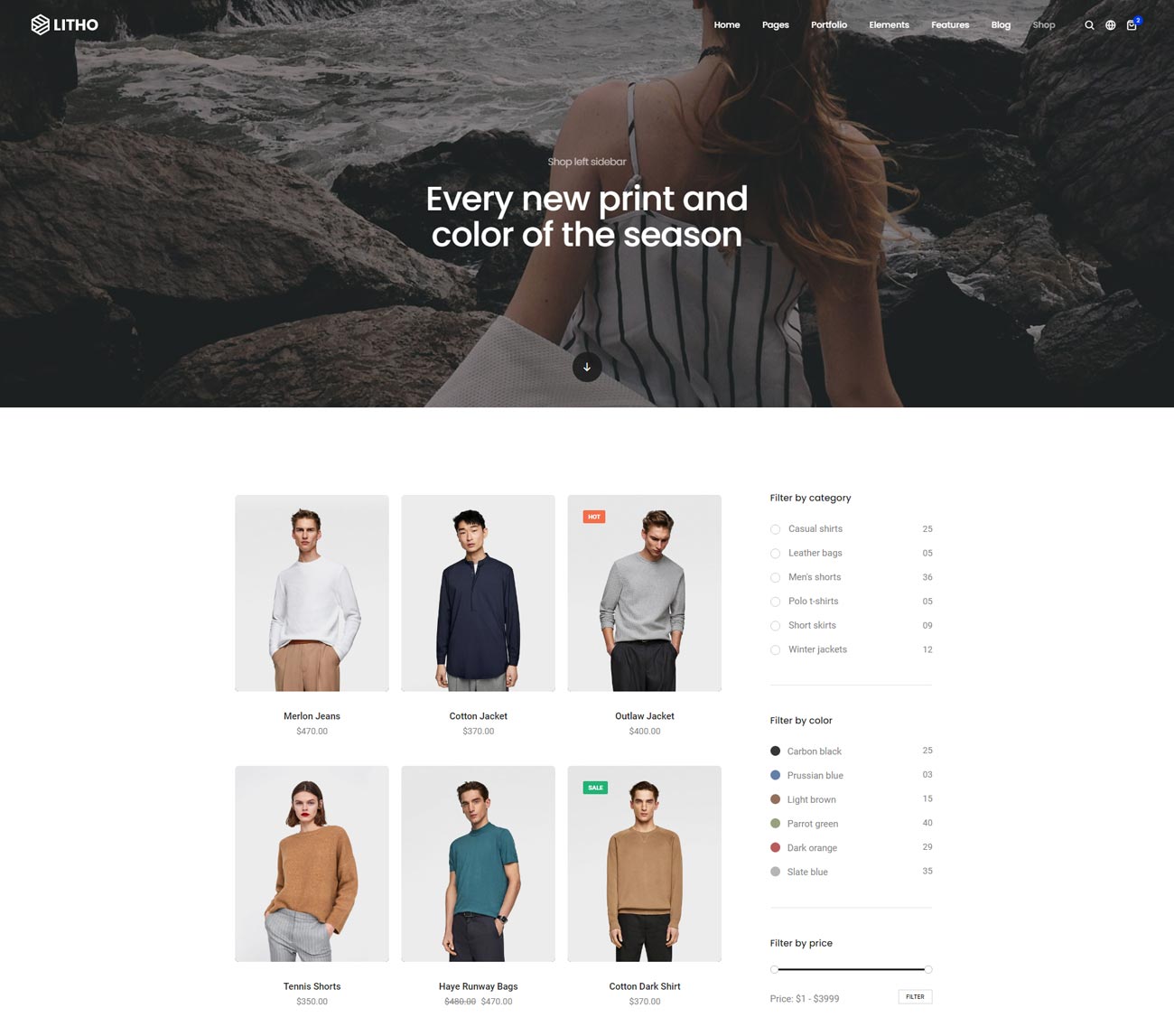
Right sidebar

<!-- start header --> <header> ... </header> <!-- end header --> <!-- start page title --> <section class="half-section parallax" data-parallax-background-ratio="0.5" style="background-image:url('image path');"> ... </section> <!-- end page title --> <!-- start section --> <section class="shopping-right-side-bar pt-0"> <div class="container"> <div class="row"> <div class="col-12 col-lg-9 col-md-8 shopping-content padding-55px-right md-padding-15px-right sm-margin-30px-bottom"> ... </div> <!-- start sidebar --> <aside class="col-12 col-lg-3 col-md-4 shopping-sidebar"> ... </aside> <!-- end sidebar --> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-slate-blue"> ... </footer> <!-- end footer -->
Note You can find code in shop-right-sidebar.html page for your reference.
Columns & grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system. We have designed entire template in BootStrap 5, so you can find detaild documentation on grid here https://getbootstrap.com/docs/5.0/layout/grid/
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
ColumnColumnColumn<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
The above example creates three equal-width columns on small, medium, large, and extra large devices using our predefined grid classes. Those columns are centered in the page with the parent .container.
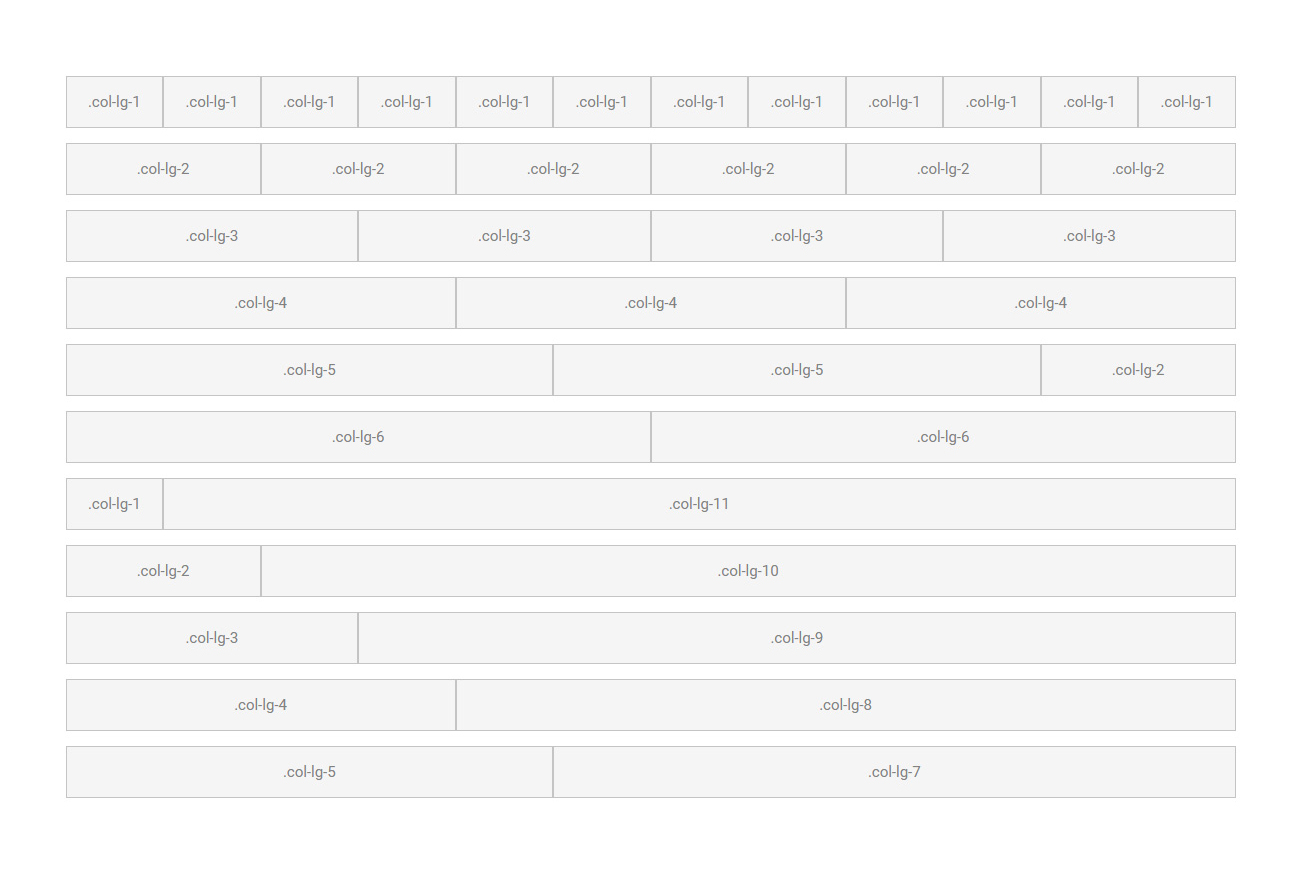
Grid options
Bootstrap’s grid system can adapt across all six default breakpoints, and any breakpoints you customize. The six default grid tiers are as follow:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
As noted above, each of these breakpoints have their own container, unique class prefix, and modifiers. Here’s how the grid changes across these breakpoints:
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Container max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| # of columns | 12 | |||||
| Gutter width | 1.5rem (.75rem on left and right) | |||||
| Custom gutters | Yes | |||||
| Nestable | Yes | |||||
| Column ordering | Yes | |||||
Auto-layout columns
Utilize breakpoint-specific column classes for easy column sizing without an explicit numbered class like .col-sm-6.
Equal-width
For example, here are two grid layouts that apply to every device and viewport, from xs to xxl. Add any number of unit-less classes for each breakpoint you need and every column will be the same width.
1 of 22 of 21 of 32 of 33 of 3<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Variable width content
Use col-{breakpoint}-auto classes to size columns based on the natural width of their content.
1 of 3Variable width content3 of 31 of 3Variable width content3 of 3<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
Responsive classes
Bootstrap’s grid includes six tiers of predefined classes for building complex responsive layouts. Customize the size of your columns on extra small, small, medium, large, or extra large devices however you see fit.
All breakpoints
For grids that are the same from the smallest of devices to the largest, use the .col and .col-* classes. Specify a numbered class when you need a particularly sized column; otherwise, feel free to stick to .col.
colcolcolcolcol-8col-4<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
Stacked to horizontal
Using a single set of .col-sm-* classes, you can create a basic grid system that starts out stacked and becomes horizontal at the small breakpoint (sm).
col-sm-8col-sm-4col-smcol-smcol-sm<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
Mix and match
Don’t want your columns to simply stack in some grid tiers? Use a combination of different classes for each tier as needed. See the example below for a better idea of how it all works.
.col-md-8.col-6 .col-md-4.col-6 .col-md-4.col-6 .col-md-4.col-6 .col-md-4.col-6.col-6<div class="container"> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> </div>
Row columns
Use the responsive .row-cols-* classes to quickly set the number of columns that best render your content and layout. Whereas normal .col-* classes apply to the individual columns (e.g., .col-md-4), the row columns classes are set on the parent .row as a default for contained columns. With .row-cols-auto you can give the columns their natural width.
Use these row columns classes to quickly create basic grid layouts or to control your card layouts and override when needed at the column level.
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-6">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumnColumnColumnColumnColumnColumnColumnColumnColumn<div class="container">
<div class="row row-cols-2 row-cols-lg-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
</div>
</div>
You can also use the accompanying Sass mixin, row-cols():
.element {
// Three columns to start
@include row-cols(3);
// Five columns from medium breakpoint up
@include media-breakpoint-up(md) {
@include row-cols(5);
}
}
Nesting
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns).
Level 1: .col-sm-3Level 2: .col-8 .col-sm-6Level 2: .col-4 .col-sm-6<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
Alignment
Use flexbox alignment utilities to vertically and horizontally align columns.
Vertical alignment
One of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columns<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
One of three columnsOne of three columnsOne of three columns<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
Horizontal alignment
One of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columns<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-evenly">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>
Column wrapping
If more than 12 columns are placed within a single row, each group of extra columns will, as one unit, wrap onto a new line.
.col-9.col-4
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit..col-6
Subsequent columns continue along the new line.<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>
Column breaks
Breaking columns to a new line in flexbox requires a small hack: add an element with width: 100% wherever you want to wrap your columns to a new line. Normally this is accomplished with multiple .rows, but not every but not every implementation method can account for this.
.col-6 .col-sm-3.col-6 .col-sm-3.col-6 .col-sm-3.col-6 .col-sm-3<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
You may also apply this break at specific breakpoints with our responsive display utilities
.col-6 .col-sm-4.col-6 .col-sm-4.col-6 .col-sm-4.col-6 .col-sm-4<div class="container">
<div class="row">
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div class="w-100 d-none d-md-block"></div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
</div>
</div>
Order classes
Use .order- classes for controlling the visual order of your content. These classes are responsive, so you can set the order by breakpoint (e.g., .order-1.order-md-2). Includes support for 1 through 5 across all six grid tiers.
First in DOM, no order appliedThird in DOM, with an order of 1Second in DOM, with a larger order<div class="container">
<div class="row">
<div class="col">
First in DOM, no order applied
</div>
<div class="col order-5">
Second in DOM, with a larger order
</div>
<div class="col order-1">
Third in DOM, with an order of 1
</div>
</div>
</div>
There are also responsive .order-first and .order-last classes that change the order of an element by applying order: -1 and order: 6, respectively. These classes can also be intermixed with the numbered .order-* classes as needed.
Third in DOM, ordered firstSecond in DOM, unorderedFirst in DOM, ordered last<div class="container">
<div class="row">
<div class="col order-last">
First in DOM, ordered last
</div>
<div class="col">
Second in DOM, unordered
</div>
<div class="col order-first">
Third in DOM, ordered first
</div>
</div>
</div>
Offset classes
Move columns to the right using .offset-md-* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.
.col-md-4.col-md-4 .offset-md-4.col-md-3 .offset-md-3.col-md-3 .offset-md-3.col-md-6 .offset-md-3<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
Margin utilities
With the move to flexbox in v4, you can use margin utilities like .me-auto to force sibling columns away from one another.
.col-md-4.col-md-4 .ms-auto.col-md-3 .ms-md-auto.col-md-3 .ms-md-auto.col-auto .me-auto.col-auto<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
</div>
<div class="row">
<div class="col-auto me-auto">.col-auto .me-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>
Standalone column classes
The .col-* classes can also be used outside a .row to give an element a specific width. Whenever column classes are used as non direct children of a row, the paddings are omitted.
.col-3: width of 25%.col-sm-9: width of 75% above sm breakpoint<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>
No gutters
The gutters between columns in our predefined grid classes can be removed with .g-0. This removes the negative margins from .row and the horizontal padding from all immediate children columns.
Need an edge-to-edge design? Drop the parent .container or .container-fluid.
In practice, here’s how it looks. Note you can continue to use this with all other predefined grid classes (including column widths, responsive tiers, reorders, and more).
.col-12 .col-sm-6 .col-md-8.col-12 .col-sm-6 .col-md-8<div class="row g-0"> <div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div>
Helper classes
We have created some really useful helper classes for you. Here are a few of them:
Text size
.text-very-small- For very small size of text.text-extra-small- For extra small size of text.text-small- For small size of text.text-medium- For medium size of text.text-extra-medium- For extra medium size of text.text-large- For large size of text.text-extra-large- For extra large size of text.title-extra-small- For extra small size of title.title-small- For small size of title.title-large- For large size of title.title-large-2- For large size of title.title-large-3- For large size of title.title-extra-large- For extra large size of title.title-extra-large-heavy- For extra large heavy size of title.text-big- For big size of text.text-extra-big- For extra big size of text.text-extra-big-2- For extra big size of text.parallax-title- For parallax title
Text color
.text-white- For white color text.text-black- For black color text.text-extra-dark-gray- For extra dark gray color text.text-dark-gray- For dark gray color text.text-extra-medium-gray- For extra medium gray color text.text-medium-gray- For medium gray color text.text-extra-light-gray- For deep light gray color text.text-light-gray- For light gray color text.text-very-light-gray- For very light gray color text.text-fast-blue- For fast blue color text.text-neon-blue- For neon blue color text.text-light-pink- For light pink color text.text-red- For red color text.text-dark-red- For dark red color text.text-parrot-green- For parrot green color text.text-green- For green color text.text-olivine-green- For olivine green color text.text-dark-charcoal- For dark charcoal color text.text-penguin-white- For penguin white color text.text-orange- For orange color text.text-dark-orange- For dark orange color text.text-neon-orange- For neon orange color text.text-light-orange- For light orange color text.text-radical-red- For redical red color text.text-golden- For golden color text.text-golden-yellow- For golden yellow color text.text-dark-golden-yellow- For dark golden yellow color text.text-golden-brown- For golden brown color text.text-slate-blue- For slate blue color text.text-slate-blue-light- For light slate blue color text.text-medium-slate-blue- For medium slate blue color text.text-dark-slate-blue- For dark slate blue color text.text-brown- For brown color text.text-blue-wood- For blue wood color text.text-purple- For purple color text.text-medium-purple- For medium purple color text.text-dark-purple- For dark purple color text.text-very-light-desert-storm- For very light desert storm color text.text-yellow-ochre- For yellow ochre color text.text-yellow-ochre-light- For yellow ochre light color text.text-fast-yellow- For fast yellow color text.text-yellow- For yellow color text.text-salmon-rose- For salmon rose color text.text-tussock- For tussock color text.text-greenish-slate- For greenish slate color text.text-seashell- For seashell color text.text-shamrock-green- For shamrock-green color text.text-light-brownish-orange- For light-brownish-orange color text.text-greenish-gray- For greenish gray color text.text-light-greenish-gray- For light greenish gray color text.text-yellowish-green- For yellowish green color text.text-copper-red- For copper red color text.text-sunglow- For sunglow color text.text-orange-zest- For orange zest color text.text-dark-tussock- For dark tussock color text.text-echo-blue- For echo blue color text.text-violet- For violet color text.text-very-light-gray-transparent- For very light gray transparent color text.text-extra-dark-gray-transparent- For extra dark gray transparent color text.text-dark-gray-transparent- For dark gray transparent color text.text-white-transparent- For white transparent color text.text-medium-white-transparent- For medium white transparent color text.text-very-light-white-transparent- For very light white transparent color text
Text gradient color
.text-gradient-magenta-orange- For magenta orange gradient color text.text-gradient-magenta-orange-2- For magenta orange gradient color text.text-gradient-light-purple-light-orange- For light purple light orange gradient color text.text-gradient-sky-blue-pink- For sky blue pink gradient color text.text-gradient-sky-blue-dark-pink- For sky blue dark pink gradient color text.text-gradient-sky-blue-pink-2- For sky blue pink gradient color text.text-gradient-peacock-blue-crome-yellow- For peacock blue crome yellow gradient color text.text-gradient-peacock-blue-crome-yellow-2- For peacock blue crome yellow gradient color text.text-gradient-fast-blue-purple- For fast blue purple gradient color text.text-gradient-tan-geraldine- For tan geraldine gradient color text.text-gradient-tussock-greenish-slate- For tussock greenish slate gradient color text.text-gradient-light-purple-light-red- For light purple light red gradient color text.text-gradient-light-brownish-orange-black- For light brownish orange black gradient color text.text-gradient-turquoise-green-yellowish- For turquoise green yellowish gradient color text.text-gradient-red-violet-purple- For red violet purple gradient color text.text-gradient-orange-pink- For orange pink gradient color text.text-gradient-fuego-turquoise- For fuego turquoise gradient color text
Text align
.text-start- For text align left.text-center- For text align right.text-end- For text align center
Text transform
.text-lowercase- For text to lowercase.text-uppercase- For text to uppercase.text-capitalize- For text to capitalize
Letter spacing
.letter-spacing-1-half- For letter spacing of 0.50 pixel.letter-spacing-1px- For letter spacing of 1 pixel.letter-spacing-2px- For letter spacing of 2 pixel.letter-spacing-3px- For letter spacing of 3 pixel.letter-spacing-4px- For letter spacing of 4 pixel.letter-spacing-5px- For letter spacing of 5 pixel.letter-spacing-8px- For letter spacing of 8 pixel.letter-spacing-10px- For letter spacing of 10 pixel.letter-spacing-15px- For letter spacing of 15 pixel.letter-spacing-20px- For letter spacing of 20 pixel.letter-spacing-22px- For letter spacing of 22 pixel.letter-spacing-25px- For letter spacing of 25 pixel.letter-spacing-minus-1-half- For letter spacing of -0.50 pixel.letter-spacing-minus-1px- For letter spacing of -1 pixel.letter-spacing-minus-2px- For letter spacing of -2 pixel.letter-spacing-minus-3px- For letter spacing of -3 pixel.letter-spacing-minus-4px- For letter spacing of -4 pixel.letter-spacing-minus-5px- For letter spacing of -5 pixel.letter-spacing-minus-6px- For letter spacing of -6 pixel.letter-spacing-minus-7px- For letter spacing of -7 pixel.letter-spacing-minus-8px- For letter spacing of -8 pixel.letter-spacing-minus-9px- For letter spacing of -9 pixel.letter-spacing-minus-10px- For letter spacing of -10 pixel.letter-spacing-inherit- For letter spacing of inherit.white-space-normal- For normal white space
Font weight
.font-weight-100- For font weight of 100.font-weight-200- For font weight of 200.font-weight-300- For font weight of 300.font-weight-400- For font weight of 400.font-weight-500- For font weight of 500.font-weight-600- For font weight of 600.font-weight-700- For font weight of 700.font-weight-800- For font weight of 800.font-weight-900- For font weight of 900
Icon size
.icon-small- For small icon size.icon-extra-small- For extra small icon size.icon-very-small- For very small icon size.icon-medium- For medium icon size.icon-very-medium- For very medium icon size.icon-extra-medium- For extra medium icon size.icon-large- For large icon size.icon-extra-large- For extra large icon size.icon-country- For country icon
Background color
.bg-white- For background color of white.bg-black- For background color of black.bg-smoky-black- For background color of smoky black.bg-dark-gray- For background color of dark gray.bg-extra-dark-gray- For background color of extra dark gray.bg-extra-dark-gray-2- For background color of extra dark gray.bg-medium-gray- For background color of medium gray.bg-extra-light-gray- For background color of extra light gray.bg-medium-light-gray- For background color of medium light gray.bg-very-light-gray- For background color of very light gray.bg-nero-gray- For background color of nero gray.bg-light-gray- For background color of light gray.bg-bright-red- For background color of bright red.bg-fast-blue- For background color of fast blue.bg-neon-blue- For background color of neon blue.bg-transparent- For transparent background color.bg-sky-blue- For background color of sky blue.bg-green- For background color of green.bg-olivine-green- For background color of olivine green.bg-orange- For background color of orange.bg-dark-orange- For background color of dark orange.bg-neon-orange- For background color of neon orange.bg-very-light-orange- For background color of very light orange.bg-dark-red- For background color of dark red.bg-red- For background color of red.bg-light-pink- For background color of light pink.bg-very-light-pink- For background color of very light pink.bg-parrot-green- For background color of parrot green.bg-slate-blue- For background color of slate blue.bg-medium-slate-blue- For background color of medium slate blue.bg-extra-medium-slate-blue- For background color of extra medium slate blue.bg-dark-slate-blue- For background color of dark slate blue.bg-light-peach- For background color of light peach.bg-brown- For background color of brown.bg-blue-wood- For background color of blue wood.bg-purple- For background color of purple.bg-medium-purple- For background color of medium purple.bg-dark-purple- For background color of dark purple.bg-dark-purple-2- For background color of dark purple.bg-yellow-ochre- For background color of yellow ochre.bg-light-desert-storm- For background color of light desert storm.bg-medium-desert-storm- For background color of medium desert storm.bg-yellow-ochre-light- For background color of yellow ochre light.bg-yellow- For background color of yellow.bg-very-light-desert-storm- For background color of very light desert storm.bg-light-blue- For background color of light blue.bg-penguin-white- For background color of penguin white.bg-tussock- For background color of tussock.bg-greenish-slate- For background color of greenish slate.bg-seashell- For background color of seashell.bg-shamrock-green- For background color of shamrock green.bg-light-orange- For background color of light orange.bg-light-cream- For background color of light cream.bg-golden- For background color of golden.bg-light-brownish-orange- For background color of light brownish orange.bg-greenish-gray- For background color of greenish gray.bg-fast-yellow- For background color of fast yellow.bg-light-greenish-gray- For background color of light greenish gray.bg-cod-gray- For background color of cod gray.bg-yellowish-green- For background color of yellowish green.bg-copper-red- For background color of copper red.bg-sunglow- For background color of sunglow.bg-orange-zest- For background color of orange zest.bg-dark-tussock- For background color of dark tussock.bg-golden-brown- For background color of golden brown.bg-solitude- For background color of solitude.bg-east-bay- For background color of east bay.bg-quartz- For background color of quartz.bg-transparent-black- For background color of transparent black.bg-transparent-black-light- For background color of light transparent black.bg-transparent-black-very-light- For background color of transparent black very light.bg-transparent-deep-green- For background color of transparent deep green.bg-transparent-dark-gray- For background color of transparent dark gray.bg-transparent-mengo-yellow- For background color of transparent mengo yellow.bg-transparent-chocolate- For background color of transparent chocolate.bg-transparent-extra-dark-gray- For background color of transparent extra dark gray.bg-transparent-extra-dark-gray2- For background color of transparent extra dark gray.bg-transparent-white- For background color of transparent white.bg-transparent-white2- For background color of transparent white.bg-transparent-white3- For background color of transparent white.bg-transparent-dark-purple- For background color of transparent dark purple.bg-transparent-dark-purple-2- For background color of transparent dark purple.bg-transparent-red- For background color of transparent red.bg-transparent-light-red- For background color of transparent light red.bg-transparent-sky-blue- For background color of transparent sky blue.bg-transparent-fast-blue- For background color of transparent fast blue.bg-transparent-fast-blue2- For background color of transparent fast blue.bg-transparent-yellow-ochre- For background color of transparent yellow ochre.bg-transparent-golden-brown- For background color of transparent golden brown
Background gradient color
.bg-gradient-magenta-orange- For background color of gradient magenta orange.bg-gradient-magenta-orange-2- For background color of gradient magenta orange.bg-gradient-purple-magenta- For background color of gradient purple magenta.bg-gradient-light-purple-light-orange- For background color of gradient light purple light orange.bg-gradient-sky-blue-pink- For background color of gradient sky blue pink.bg-gradient-peacock-blue-crome-yellow- For background color of gradient peacock blue crome yellow.bg-gradient-fast-blue-purple- For background color of gradient fast blue purple.bg-gradient-orange-pink- For background color of gradient orange pink.bg-gradient-light-orange-light-pink- For background color of gradient light orange light pink.bg-gradient-white-light-gray- For background color of gradient white light gray.bg-gradient-solitude-white- For background color of gradient solitude white.bg-gradient-light-gray-white- For background color of gradient light gray white.bg-gradient-tan-geraldine- For background color of gradient tan geraldine.bg-gradient-white-light- For background color of gradient white light.bg-gradient-black-transparent- For background color of gradient black transparent.bg-gradient-tan-geraldine-2- For background color of gradient tan geraldine.bg-gradient-dark-slate-blue- For background color of gradient dark slate blue.bg-gradient-light-violet-light-orange- For background color of gradient light violet light orange.bg-gradient-tussock-greenish-slate- For background color of gradient tussock greenish slate.bg-gradient-black-blue- For background color of gradient black blue.bg-gradient-shamrock-green-light-orange- For background color of gradient shamrock green light orange.bg-gradient-dark-slate-blue-transparent- For background color of gradient dark slate blue transparent.bg-gradient-light-purple-light-red- For background color of gradient light purple light red.bg-gradient-white-light-greenish-gray- For background color of gradient white light greenish gray.bg-gradient-yellowish-green-turquoise- For background color of gradient yellowish green turquoise.bg-gradient-extra-dark-gray-transparent- For background color of gradient extra dark gray transparent.bg-gradient-peacock-blue-crome-yellow-2- For background color of gradient peacock blue crome yellow.bg-gradient-midium-dark-gray-transparent- For background color of gradient midium dark gray transparent.bg-gradient-midium-gray-transparent- For background color of gradient midium gray transparent.bg-gradient-red-violet-purple- For background color of gradient red violet purple.bg-gradient-turquoise-green-yellowish- For background color of gradient turquoise green yellowish.bg-transparent-gradient-magenta-orange- For background color of transparent gradient magenta orange.bg-transparent-gradient-purple-magenta- For background color of transparent gradient purple magenta.bg-transparent-gradient-light-purple-light-orange- For background color of transparent gradient light purple light orange.bg-transparent-gradient-sky-blue-pink- For background color of transparent gradient sky blue pink.bg-transparent-gradient-peacock-blue-crome-yellow- For background color of transparent gradient peacock blue crome yellow.bg-transparent-gradient-fast-blue-purple- For background color of transparent gradient fast blue purple.bg-transparent-gradient-light-red-orange- For background color of transparent gradient light red orange.bg-transparent-gradiant-black- For background color of transparent gradiant black.bg-transparent-gradiant-white-black- For background color of transparent gradiant white black.bg-transparent-gradient-light-violet-light-orange- For background color of transparent gradient light violet light orange.bg-transparent-gradient-tussock-greenish-slate- For background color of transparent gradient tussock greenish slate.bg-transparent-gradient-shamrock-green-light-orange- For background color of transparent gradient shamrock green light orange.bg-transparent-gradient-smoky-black- For background color of transparent gradient smoky black
Opacity
.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-extra-medium-2- For extra medium 2 opacity.opacity-medium- For medium opacity.opacity-medium-2- For medium 2 opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity.opacity-0- For 0 opacity.opacity-0-half- For 0.05 opacity.opacity-1- For 0.1 opacity.opacity-1-half- For 0.15 opacity.opacity-2- For 0.2 opacity.opacity-2-half- For 0.25 opacity.opacity-3- For 0.3 opacity.opacity-3-half- For 0.35 opacity.opacity-4- For 0.4 opacity.opacity-4-half- For 0.45 opacity.opacity-5- For 0.5 opacity.opacity-5-half- For 0.55 opacity.opacity-6- For 0.6 opacity.opacity-6-half- For 0.65 opacity.opacity-7- For 0.7 opacity.opacity-7-half- For 0.75 opacity.opacity-8- For 0.8 opacity.opacity-8-half- For 0.85 opacity.opacity-9- For 0.9 opacity.opacity-9-half- For 0.95 opacity
Margin all side
.margin-one-all- Margin of 1% each side.margin-two-all- Margin of 2% each side.margin-three-all- Margin of 3% each side.margin-four-all- Margin of 4% each side.margin-five-all- Margin of 5% each side.margin-six-all- Margin of 6% each side.margin-seven-all- Margin of 7% each side.margin-eight-all- Margin of 8% each side.margin-nine-all- Margin of 9% each side.margin-ten-all- Margin of 10% each side.margin-eleven-all- Margin of 11% each side.margin-twelve-all- Margin of 12% each side.margin-thirteen-all- Margin of 13% each side.margin-fourteen-all- Margin of 14% each side.margin-fifteen-all- Margin of 15% each side.margin-sixteen-all- Margin of 16% each side.margin-seventeen-all- Margin of 17% each side.margin-eighteen-all- Margin of 18% each side.margin-nineteen-all- Margin of 19% each side.margin-twenty-all- Margin of 20% each side.margin-5px-all- Margin of 5px each side.margin-10px-all- Margin of 10px each side.margin-15px-all- Margin of 15px each side.margin-20px-all- Margin of 20px each side.margin-25px-all- Margin of 25px each side.margin-30px-all- Margin of 30px each side.margin-35px-all- Margin of 35px each side.margin-40px-all- Margin of 40px each side.margin-45px-all- Margin of 45px each side.margin-50px-all- Margin of 50px each side.margin-55px-all- Margin of 55px each side.margin-60px-all- Margin of 60px each side.margin-65px-all- Margin of 65px each side.margin-70px-all- Margin of 70px each side.margin-75px-all- Margin of 75px each side.margin-80px-all- Margin of 80px each side.margin-85px-all- Margin of 85px each side.margin-90px-all- Margin of 90px each side.margin-95px-all- Margin of 95px each side.margin-100px-all- Margin of 100px each side.margin-1-rem-all- Margin of 1rem each side.margin-1-half-rem-all- Margin of 1.5rem each side.margin-2-rem-all- Margin of 2rem each side.margin-2-half-rem-all- Margin of 2.5rem each side.margin-3-rem-all- Margin of 3rem each side.margin-3-half-rem-all- Margin of 3.5rem each side.margin-4-rem-all- Margin of 4rem each side.margin-4-half-rem-all- Margin of 4.5rem each side.margin-5-rem-all- Margin of 5rem each side.margin-5-half-rem-all- Margin of 5.5rem each side.margin-6-rem-all- Margin of 6rem each side.margin-6-half-rem-all- Margin of 6.5rem each side.margin-7-rem-all- Margin of 7rem each side.margin-7-half-rem-all- Margin of 7.5rem each side.margin-8-rem-all- Margin of 8rem each side.margin-8-half-rem-all- Margin of 8.5rem each side.margin-9-rem-all- Margin of 9rem each side.margin-9-half-rem-all- Margin of 9.5rem each side.margin-10-rem-all- Margin of 10rem each side.margin-10-half-rem-all- Margin of 10.5rem each side
Margin top side
.margin-one-top- Margin of 1% top side.margin-two-top- Margin of 2% top side.margin-three-top- Margin of 3% top side.margin-four-top- Margin of 4% top side.margin-five-top- Margin of 5% top side.margin-six-top- Margin of 6% top side.margin-seven-top- Margin of 7% top side.margin-eight-top- Margin of 8% top side.margin-nine-top- Margin of 9% top side.margin-ten-top- Margin of 10% top side.margin-eleven-top- Margin of 11% top side.margin-twelve-top- Margin of 12% top side.margin-thirteen-top- Margin of 13% top side.margin-fourteen-top- Margin of 14% top side.margin-fifteen-top- Margin of 15% top side.margin-sixteen-top- Margin of 16% top side.margin-seventeen-top- Margin of 17% top side.margin-eighteen-top- Margin of 18% top side.margin-nineteen-top- Margin of 19% top side.margin-twenty-top- Margin of 20% top side.margin-twenty-five-top- Margin of 25% top side.margin-5px-top- Margin of 5px top side.margin-10px-top- Margin of 10px top side.margin-15px-top- Margin of 15px top side.margin-20px-top- Margin of 20px top side.margin-25px-top- Margin of 25px top side.margin-30px-top- Margin of 30px top side.margin-35px-top- Margin of 35px top side.margin-40px-top- Margin of 40px top side.margin-45px-top- Margin of 45px top side.margin-50px-top- Margin of 50px top side.margin-55px-top- Margin of 55px top side.margin-60px-top- Margin of 60px top side.margin-65px-top- Margin of 65px top side.margin-70px-top- Margin of 70px top side.margin-75px-top- Margin of 75px top side.margin-80px-top- Margin of 80px top side.margin-85px-top- Margin of 85px top side.margin-90px-top- Margin of 90px top side.margin-95px-top- Margin of 95px top side.margin-100px-top- Margin of 100px top side.margin-1-rem-top- Margin of 1rem top side.margin-1-half-rem-top- Margin of 1.5rem top side.margin-2-rem-top- Margin of 2rem top side.margin-2-half-rem-top- Margin of 2.5rem top side.margin-3-rem-top- Margin of 3rem top side.margin-3-half-rem-top- Margin of 3.5rem top side.margin-4-rem-top- Margin of 4rem top side.margin-4-half-rem-top- Margin of 4.5rem top side.margin-5-rem-top- Margin of 5rem top side.margin-5-half-rem-top- Margin of 5.5rem top side.margin-6-rem-top- Margin of 6rem top side.margin-6-half-rem-top- Margin of 6.5rem top side.margin-7-rem-top- Margin of 7rem top side.margin-7-half-rem-top- Margin of 7.5rem top side.margin-8-rem-top- Margin of 8rem top side.margin-8-half-rem-top- Margin of 8.5rem top side.margin-9-rem-top- Margin of 9rem top side.margin-9-half-rem-top- Margin of 9.5rem top side.margin-10-rem-top- Margin of 10rem top side.margin-10-half-rem-top- Margin of 10.5rem top side
Margin bottom side
.margin-one-bottom- Margin of 1% bottom side.margin-two-bottom- Margin of 2% bottom side.margin-three-bottom- Margin of 3% bottom side.margin-four-bottom- Margin of 4% bottom side.margin-five-bottom- Margin of 5% bottom side.margin-six-bottom- Margin of 6% bottom side.margin-seven-bottom- Margin of 7% bottom side.margin-eight-bottom- Margin of 8% bottom side.margin-nine-bottom- Margin of 9% bottom side.margin-ten-bottom- Margin of 10% bottom side.margin-eleven-bottom- Margin of 11% bottom side.margin-twelve-bottom- Margin of 12% bottom side.margin-thirteen-bottom- Margin of 13% bottom side.margin-fourteen-bottom- Margin of 14% bottom side.margin-fifteen-bottom- Margin of 15% bottom side.margin-sixteen-bottom- Margin of 16% bottom side.margin-seventeen-bottom- Margin of 17% bottom side.margin-eighteen-bottom- Margin of 18% bottom side.margin-nineteen-bottom- Margin of 19% bottom side.margin-twenty-bottom- Margin of 20% bottom side.margin-5px-bottom- Margin of 5px bottom side.margin-10px-bottom- Margin of 10px bottom side.margin-15px-bottom- Margin of 15px bottom side.margin-20px-bottom- Margin of 20px bottom side.margin-25px-bottom- Margin of 25px bottom side.margin-30px-bottom- Margin of 30px bottom side.margin-35px-bottom- Margin of 35px bottom side.margin-40px-bottom- Margin of 40px bottom side.margin-45px-bottom- Margin of 45px bottom side.margin-50px-bottom- Margin of 50px bottom side.margin-55px-bottom- Margin of 55px bottom side.margin-60px-bottom- Margin of 60px bottom side.margin-65px-bottom- Margin of 65px bottom side.margin-70px-bottom- Margin of 70px bottom side.margin-75px-bottom- Margin of 75px bottom side.margin-80px-bottom- Margin of 80px bottom side.margin-85px-bottom- Margin of 85px bottom side.margin-90px-bottom- Margin of 90px bottom side.margin-95px-bottom- Margin of 95px bottom side.margin-100px-bottom- Margin of 100px bottom side.margin-1-rem-bottom- Margin of 1rem bottom side.margin-1-half-rem-bottom- Margin of 1.5rem bottom side.margin-2-rem-bottom- Margin of 2rem bottom side.margin-2-half-rem-bottom- Margin of 2.5rem bottom side.margin-3-rem-bottom- Margin of 3rem bottom side.margin-3-half-rem-bottom- Margin of 3.5rem bottom side.margin-4-rem-bottom- Margin of 4rem bottom side.margin-4-half-rem-bottom- Margin of 4.5rem bottom side.margin-5-rem-bottom- Margin of 5rem bottom side.margin-5-half-rem-bottom- Margin of 5.5rem bottom side.margin-6-rem-bottom- Margin of 6rem bottom side.margin-6-half-rem-bottom- Margin of 6.5rem bottom side.margin-7-rem-bottom- Margin of 7rem bottom side.margin-7-half-rem-bottom- Margin of 7.5rem bottom side.margin-8-rem-bottom- Margin of 8rem bottom side.margin-8-half-rem-bottom- Margin of 8.5rem bottom side.margin-9-rem-bottom- Margin of 9rem bottom side.margin-9-half-rem-bottom- Margin of 9.5rem bottom side.margin-10-rem-bottom- Margin of 10rem bottom side.margin-10-half-rem-bottom- Margin of 10.5rem bottom side
Margin right side
.margin-one-right- Margin of 1% right side.margin-two-right- Margin of 2% right side.margin-three-right- Margin of 3% right side.margin-four-right- Margin of 4% right side.margin-five-right- Margin of 5% right side.margin-six-right- Margin of 6% right side.margin-seven-right- Margin of 7% right side.margin-eight-right- Margin of 8% right side.margin-nine-right- Margin of 9% right side.margin-ten-right- Margin of 10% right side.margin-eleven-right- Margin of 11% right side.margin-twelve-right- Margin of 12% right side.margin-thirteen-right- Margin of 13% right side.margin-fourteen-right- Margin of 14% right side.margin-fifteen-right- Margin of 15% right side.margin-sixteen-right- Margin of 16% right side.margin-seventeen-right- Margin of 17% right side.margin-eighteen-right- Margin of 18% right side.margin-nineteen-right- Margin of 19% right side.margin-twenty-right- Margin of 20% right side.margin-5px-right- Margin of 5px right side.margin-10px-right- Margin of 10px right side.margin-15px-right- Margin of 15px right side.margin-20px-right- Margin of 20px right side.margin-25px-right- Margin of 25px right side.margin-30px-right- Margin of 30px right side.margin-35px-right- Margin of 35px right side.margin-40px-right- Margin of 40px right side.margin-45px-right- Margin of 45px right side.margin-50px-right- Margin of 50px right side.margin-55px-right- Margin of 55px right side.margin-60px-right- Margin of 60px right side.margin-65px-right- Margin of 65px right side.margin-70px-right- Margin of 70px right side.margin-75px-right- Margin of 75px right side.margin-80px-right- Margin of 80px right side.margin-85px-right- Margin of 85px right side.margin-90px-right- Margin of 90px right side.margin-95px-right- Margin of 95px right side.margin-100px-right- Margin of 100px right side.margin-1-rem-right- Margin of 1rem right side.margin-1-half-rem-right- Margin of 1.5rem right side.margin-2-rem-right- Margin of 2rem right side.margin-2-half-rem-right- Margin of 2.5rem right side.margin-3-rem-right- Margin of 3rem right side.margin-3-half-rem-right- Margin of 3.5rem right side.margin-4-rem-right- Margin of 4rem right side.margin-4-half-rem-right- Margin of 4.5rem right side.margin-5-rem-right- Margin of 5rem right side.margin-5-half-rem-right- Margin of 5.5rem right side.margin-6-rem-right- Margin of 6rem right side.margin-6-half-rem-right- Margin of 6.5rem right side.margin-7-rem-right- Margin of 7rem right side.margin-7-half-rem-right- Margin of 7.5rem right side.margin-8-rem-right- Margin of 8rem right side.margin-8-half-rem-right- Margin of 8.5rem right side.margin-9-rem-right- Margin of 9rem right side.margin-9-half-rem-right- Margin of 9.5rem right side.margin-10-rem-right- Margin of 10rem right side.margin-10-half-rem-right- Margin of 10.5rem right side
Margin left side
.margin-one-left- Margin of 1% left side.margin-two-left- Margin of 2% left side.margin-three-left- Margin of 3% left side.margin-four-left- Margin of 4% left side.margin-five-left- Margin of 5% left side.margin-six-left- Margin of 6% left side.margin-seven-left- Margin of 7% left side.margin-eight-left- Margin of 8% left side.margin-nine-left- Margin of 9% left side.margin-ten-left- Margin of 10% left side.margin-eleven-left- Margin of 11% left side.margin-twelve-left- Margin of 12% left side.margin-thirteen-left- Margin of 13% left side.margin-fourteen-left- Margin of 14% left side.margin-fifteen-left- Margin of 15% left side.margin-sixteen-left- Margin of 16% left side.margin-seventeen-left- Margin of 17% left side.margin-eighteen-left- Margin of 18% left side.margin-nineteen-left- Margin of 19% left side.margin-twenty-left- Margin of 20% left side.margin-5px-left- Margin of 5px left side.margin-10px-left- Margin of 10px left side.margin-15px-left- Margin of 15px left side.margin-20px-left- Margin of 20px left side.margin-25px-left- Margin of 25px left side.margin-30px-left- Margin of 30px left side.margin-35px-left- Margin of 35px left side.margin-40px-left- Margin of 40px left side.margin-45px-left- Margin of 45px left side.margin-50px-left- Margin of 50px left side.margin-55px-left- Margin of 55px left side.margin-60px-left- Margin of 60px left side.margin-65px-left- Margin of 65px left side.margin-70px-left- Margin of 70px left side.margin-75px-left- Margin of 75px left side.margin-80px-left- Margin of 80px left side.margin-85px-left- Margin of 85px left side.margin-90px-left- Margin of 90px left side.margin-95px-left- Margin of 95px left side.margin-100px-left- Margin of 100px left side.margin-1-rem-left- Margin of 1rem left side.margin-1-half-rem-left- Margin of 1.5rem left side.margin-2-rem-left- Margin of 2rem left side.margin-2-half-rem-left- Margin of 2.5rem left side.margin-3-rem-left- Margin of 3rem left side.margin-3-half-rem-left- Margin of 3.5rem left side.margin-4-rem-left- Margin of 4rem left side.margin-4-half-rem-left- Margin of 4.5rem left side.margin-5-rem-left- Margin of 5rem left side.margin-5-half-rem-left- Margin of 5.5rem left side.margin-6-rem-left- Margin of 6rem left side.margin-6-half-rem-left- Margin of 6.5rem left side.margin-7-rem-left- Margin of 7rem left side.margin-7-half-rem-left- Margin of 7.5rem left side.margin-8-rem-left- Margin of 8rem left side.margin-8-half-rem-left- Margin of 8.5rem left side.margin-9-rem-left- Margin of 9rem left side.margin-9-half-rem-left- Margin of 9.5rem left side.margin-10-rem-left- Margin of 10rem left side.margin-10-half-rem-left- Margin of 10.5rem left side
Margin left & right side
.margin-one-lr- Margin of 1% left and right side.margin-two-lr- Margin of 2% left and right side.margin-three-lr- Margin of 3% left and right side.margin-four-lr- Margin of 4% left and right side.margin-five-lr- Margin of 5% left and right side.margin-six-lr- Margin of 6% left and right side.margin-seven-lr- Margin of 7% left and right side.margin-eight-lr- Margin of 8% left and right side.margin-nine-lr- Margin of 9% left and right side.margin-ten-lr- Margin of 10% left and right side.margin-eleven-lr- Margin of 11% left and right side.margin-twelve-lr- Margin of 12% left and right side.margin-thirteen-lr- Margin of 13% left and right side.margin-fourteen-lr- Margin of 14% left and right side.margin-fifteen-lr- Margin of 15% left and right side.margin-sixteen-lr- Margin of 16% left and right side.margin-seventeen-lr- Margin of 17% left and right side.margin-eighteen-lr- Margin of 18% left and right side.margin-nineteen-lr- Margin of 19% left and right side.margin-twenty-lr- Margin of 20% left and right side.margin-5px-lr- Margin of 5px left and right side.margin-10px-lr- Margin of 10px left and right side.margin-15px-lr- Margin of 15px left and right side.margin-20px-lr- Margin of 20px left and right side.margin-25px-lr- Margin of 25px left and right side.margin-30px-lr- Margin of 30px left and right side.margin-35px-lr- Margin of 35px left and right side.margin-40px-lr- Margin of 40px left and right side.margin-45px-lr- Margin of 45px left and right side.margin-50px-lr- Margin of 50px left and right side.margin-55px-lr- Margin of 55px left and right side.margin-60px-lr- Margin of 60px left and right side.margin-65px-lr- Margin of 65px left and right side.margin-70px-lr- Margin of 70px left and right side.margin-75px-lr- Margin of 75px left and right side.margin-80px-lr- Margin of 80px left and right side.margin-85px-lr- Margin of 85px left and right side.margin-90px-lr- Margin of 90px left and right side.margin-95px-lr- Margin of 95px left and right side.margin-100px-lr- Margin of 100px left and right side.margin-1-rem-lr- Margin of 1rem left and right side.margin-1-half-rem-lr- Margin of 1.5rem left and right side.margin-2-rem-lr- Margin of 2rem left and right side.margin-2-half-rem-lr- Margin of 2.5rem left and right side.margin-3-rem-lr- Margin of 3rem left and right side.margin-3-half-rem-lr- Margin of 3.5rem left and right side.margin-4-rem-lr- Margin of 4rem left and right side.margin-4-half-rem-lr- Margin of 4.5rem left and right side.margin-5-rem-lr- Margin of 5rem left and right side.margin-5-half-rem-lr- Margin of 5.5rem left and right side.margin-6-rem-lr- Margin of 6rem left and right side.margin-6-half-rem-lr- Margin of 6.5rem left and right side.margin-7-rem-lr- Margin of 7rem left and right side.margin-7-half-rem-lr- Margin of 7.5rem left and right side.margin-8-rem-lr- Margin of 8rem left and right side.margin-8-half-rem-lr- Margin of 8.5rem left and right side.margin-9-rem-lr- Margin of 9rem left and right side.margin-9-half-rem-lr- Margin of 9.5rem left and right side.margin-10-rem-lr- Margin of 10rem left and right side.margin-10-half-rem-lr- Margin of 10.5rem left and right side
Margin top & bottom side
.margin-one-tb- Margin of 1% top and bottom side.margin-two-tb- Margin of 2% top and bottom side.margin-three-tb- Margin of 3% top and bottom side.margin-four-tb- Margin of 4% top and bottom side.margin-five-tb- Margin of 5% top and bottom side.margin-six-tb- Margin of 6% top and bottom side.margin-seven-tb- Margin of 7% top and bottom side.margin-eight-tb- Margin of 8% top and bottom side.margin-nine-tb- Margin of 9% top and bottom side.margin-ten-tb- Margin of 10% top and bottom side.margin-eleven-tb- Margin of 11% top and bottom side.margin-twelve-tb- Margin of 12% top and bottom side.margin-thirteen-tb- Margin of 13% top and bottom side.margin-fourteen-tb- Margin of 14% top and bottom side.margin-fifteen-tb- Margin of 15% top and bottom side.margin-sixteen-tb- Margin of 16% top and bottom side.margin-seventeen-tb- Margin of 17% top and bottom side.margin-eighteen-tb- Margin of 18% top and bottom side.margin-nineteen-tb- Margin of 19% top and bottom side.margin-twenty-tb- Margin of 20% top and bottom side.margin-5px-tb- Margin of 5px top and bottom side.margin-10px-tb- Margin of 10px top and bottom side.margin-15px-tb- Margin of 15px top and bottom side.margin-20px-tb- Margin of 20px top and bottom side.margin-25px-tb- Margin of 25px top and bottom side.margin-30px-tb- Margin of 30px top and bottom side.margin-35px-tb- Margin of 35px top and bottom side.margin-40px-tb- Margin of 40px top and bottom side.margin-45px-tb- Margin of 45px top and bottom side.margin-50px-tb- Margin of 50px top and bottom side.margin-55px-tb- Margin of 55px top and bottom side.margin-60px-tb- Margin of 60px top and bottom side.margin-65px-tb- Margin of 65px top and bottom side.margin-70px-tb- Margin of 70px top and bottom side.margin-75px-tb- Margin of 75px top and bottom side.margin-80px-tb- Margin of 80px top and bottom side.margin-85px-tb- Margin of 85px top and bottom side.margin-90px-tb- Margin of 90px top and bottom side.margin-95px-tb- Margin of 95px top and bottom side.margin-100px-tb- Margin of 100px top and bottom side.margin-1-rem-tb- Margin of 1rem top and bottom side.margin-1-half-rem-tb- Margin of 1.5rem top and bottom side.margin-2-rem-tb- Margin of 2rem top and bottom side.margin-2-half-rem-tb- Margin of 2.5rem top and bottom side.margin-3-rem-tb- Margin of 3rem top and bottom side.margin-3-half-rem-tb- Margin of 3.5rem top and bottom side.margin-4-rem-tb- Margin of 4rem top and bottom side.margin-4-half-rem-tb- Margin of 4.5rem top and bottom side.margin-5-rem-tb- Margin of 5rem top and bottom side.margin-5-half-rem-tb- Margin of 5.5rem top and bottom side.margin-6-rem-tb- Margin of 6rem top and bottom side.margin-6-half-rem-tb- Margin of 6.5rem top and bottom side.margin-7-rem-tb- Margin of 7rem top and bottom side.margin-7-half-rem-tb- Margin of 7.5rem top and bottom side.margin-8-rem-tb- Margin of 8rem top and bottom side.margin-8-half-rem-tb- Margin of 8.5rem top and bottom side.margin-9-rem-tb- Margin of 9rem top and bottom side.margin-9-half-rem-tb- Margin of 9.5rem top and bottom side.margin-10-rem-tb- Margin of 10rem top and bottom side.margin-10-half-rem-tb- Margin of 10.5rem top and bottom side
.margin-auto-lr- Set auto margin for left and right side.margin-auto- Set auto margin.no-margin- Remove margin from all sides.no-margin-top- Remove margin from top side.no-margin-bottom- Remove margin from bottom side.no-margin-left- Remove margin from left side.no-margin-right- Remove margin from right side.no-margin-lr- Remove margin from left and right sides
Padding all side
.padding-one-all- Padding of 1% each side.padding-two-all- Padding of 2% each side.padding-three-all- Padding of 3% each side.padding-four-all- Padding of 4% each side.padding-five-all- Padding of 5% each side.padding-six-all- Padding of 6% each side.padding-seven-all- Padding of 7% each side.padding-eight-all- Padding of 8% each side.padding-nine-all- Padding of 9% each side.padding-ten-all- Padding of 10% each side.padding-eleven-all- Padding of 11% each side.padding-twelve-all- Padding of 12% each side.padding-thirteen-all- Padding of 13% each side.padding-fourteen-all- Padding of 14% each side.padding-fifteen-all- Padding of 15% each side.padding-sixteen-all- Padding of 16% each side.padding-seventeen-all- Padding of 17% each side.padding-eighteen-all- Padding of 18% each side.padding-nineteen-all- Padding of 19% each side.padding-twenty-all- Padding of 20% each side.padding-5px-all- Padding of 5px each side.padding-10px-all- Padding of 10px each side.padding-15px-all- Padding of 15px each side.padding-20px-all- Padding of 20px each side.padding-25px-all- Padding of 25px each side.padding-30px-all- Padding of 30px each side.padding-35px-all- Padding of 35px each side.padding-40px-all- Padding of 40px each side.padding-45px-all- Padding of 45px each side.padding-50px-all- Padding of 50px each side.padding-55px-all- Padding of 55px each side.padding-60px-all- Padding of 60px each side.padding-65px-all- Padding of 65px each side.padding-70px-all- Padding of 70px each side.padding-75px-all- Padding of 75px each side.padding-80px-all- Padding of 80px each side.padding-85px-all- Padding of 85px each side.padding-90px-all- Padding of 90px each side.padding-95px-all- Padding of 95px each side.padding-100px-all- Padding of 100px each side.padding-1-rem-all- Padding of 1rem each side.padding-1-half-rem-all- Padding of 1.5rem each side.padding-2-rem-all- Padding of 2rem each side.padding-2-half-rem-all- Padding of 2.5rem each side.padding-3-rem-all- Padding of 3rem each side.padding-3-half-rem-all- Padding of 3.5rem each side.padding-4-rem-all- Padding of 4rem each side.padding-4-half-rem-all- Padding of 4.5rem each side.padding-5-rem-all- Padding of 5rem each side.padding-5-half-rem-all- Padding of 5.5rem each side.padding-6-rem-all- Padding of 6rem each side.padding-6-half-rem-all- Padding of 6.5rem each side.padding-7-rem-all- Padding of 7rem each side.padding-7-half-rem-all- Padding of 7.5rem each side.padding-8-rem-all- Padding of 8rem each side.padding-8-half-rem-all- Padding of 8.5rem each side.padding-9-rem-all- Padding of 9rem each side.padding-9-half-rem-all- Padding of 9.5rem each side.padding-10-rem-all- Padding of 10rem each side.padding-10-half-rem-all- Padding of 10.5rem each side
Padding top side
.padding-one-top- Padding of 1% top side.padding-two-top- Padding of 2% top side.padding-three-top- Padding of 3% top side.padding-four-top- Padding of 4% top side.padding-five-top- Padding of 5% top side.padding-six-top- Padding of 6% top side.padding-seven-top- Padding of 7% top side.padding-eight-top- Padding of 8% top side.padding-nine-top- Padding of 9% top side.padding-ten-top- Padding of 10% top side.padding-eleven-top- Padding of 11% top side.padding-twelve-top- Padding of 12% top side.padding-thirteen-top- Padding of 13% top side.padding-fourteen-top- Padding of 14% top side.padding-fifteen-top- Padding of 15% top side.padding-sixteen-top- Padding of 16% top side.padding-seventeen-top- Padding of 17% top side.padding-eighteen-top- Padding of 18% top side.padding-nineteen-top- Padding of 19% top side.padding-twenty-top- Padding of 20% top side.padding-5px-top- Padding of 5px top side.padding-10px-top- Padding of 10px top side.padding-15px-top- Padding of 15px top side.padding-20px-top- Padding of 20px top side.padding-25px-top- Padding of 25px top side.padding-30px-top- Padding of 30px top side.padding-35px-top- Padding of 35px top side.padding-40px-top- Padding of 40px top side.padding-45px-top- Padding of 45px top side.padding-50px-top- Padding of 50px top side.padding-55px-top- Padding of 55px top side.padding-60px-top- Padding of 60px top side.padding-65px-top- Padding of 65px top side.padding-70px-top- Padding of 70px top side.padding-75px-top- Padding of 75px top side.padding-80px-top- Padding of 80px top side.padding-85px-top- Padding of 85px top side.padding-90px-top- Padding of 90px top side.padding-95px-top- Padding of 95px top side.padding-100px-top- Padding of 100px top side.padding-1-rem-top- Padding of 1rem top side.padding-1-half-rem-top- Padding of 1.5rem top side.padding-2-rem-top- Padding of 2rem top side.padding-2-half-rem-top- Padding of 2.5rem top side.padding-3-rem-top- Padding of 3rem top side.padding-3-half-rem-top- Padding of 3.5rem top side.padding-4-rem-top- Padding of 4rem top side.padding-4-half-rem-top- Padding of 4.5rem top side.padding-5-rem-top- Padding of 5rem top side.padding-5-half-rem-top- Padding of 5.5rem top side.padding-6-rem-top- Padding of 6rem top side.padding-6-half-rem-top- Padding of 6.5rem top side.padding-7-rem-top- Padding of 7rem top side.padding-7-half-rem-top- Padding of 7.5rem top side.padding-8-rem-top- Padding of 8rem top side.padding-8-half-rem-top- Padding of 8.5rem top side.padding-9-rem-top- Padding of 9rem top side.padding-9-half-rem-top- Padding of 9.5rem top side.padding-10-rem-top- Padding of 10rem top side.padding-10-half-rem-top- Padding of 10.5rem top side
Padding bottom side
.padding-one-bottom- Padding of 1% bottom side.padding-two-bottom- Padding of 2% bottom side.padding-three-bottom- Padding of 3% bottom side.padding-four-bottom- Padding of 4% bottom side.padding-five-bottom- Padding of 5% bottom side.padding-six-bottom- Padding of 6% bottom side.padding-seven-bottom- Padding of 7% bottom side.padding-eight-bottom- Padding of 8% bottom side.padding-nine-bottom- Padding of 9% bottom side.padding-ten-bottom- Padding of 10% bottom side.padding-eleven-bottom- Padding of 11% bottom side.padding-twelve-bottom- Padding of 12% bottom side.padding-thirteen-bottom- Padding of 13% bottom side.padding-fourteen-bottom- Padding of 14% bottom side.padding-fifteen-bottom- Padding of 15% bottom side.padding-sixteen-bottom- Padding of 16% bottom side.padding-seventeen-bottom- Padding of 17% bottom side.padding-eighteen-bottom- Padding of 18% bottom side.padding-nineteen-bottom- Padding of 19% bottom side.padding-twenty-bottom- Padding of 20% bottom side.padding-5px-bottom- Padding of 5px bottom side.padding-10px-bottom- Padding of 10px bottom side.padding-15px-bottom- Padding of 15px bottom side.padding-20px-bottom- Padding of 20px bottom side.padding-25px-bottom- Padding of 25px bottom side.padding-30px-bottom- Padding of 30px bottom side.padding-35px-bottom- Padding of 35px bottom side.padding-40px-bottom- Padding of 40px bottom side.padding-45px-bottom- Padding of 45px bottom side.padding-50px-bottom- Padding of 50px bottom side.padding-55px-bottom- Padding of 55px bottom side.padding-60px-bottom- Padding of 60px bottom side.padding-65px-bottom- Padding of 65px bottom side.padding-70px-bottom- Padding of 70px bottom side.padding-75px-bottom- Padding of 75px bottom side.padding-80px-bottom- Padding of 80px bottom side.padding-85px-bottom- Padding of 85px bottom side.padding-90px-bottom- Padding of 90px bottom side.padding-95px-bottom- Padding of 95px bottom side.padding-100px-bottom- Padding of 100px bottom side.padding-1-rem-bottom- Padding of 1rem bottom side.padding-1-half-rem-bottom- Padding of 1.5rem bottom side.padding-2-rem-bottom- Padding of 2rem bottom side.padding-2-half-rem-bottom- Padding of 2.5rem bottom side.padding-3-rem-bottom- Padding of 3rem bottom side.padding-3-half-rem-bottom- Padding of 3.5rem bottom side.padding-4-rem-bottom- Padding of 4rem bottom side.padding-4-half-rem-bottom- Padding of 4.5rem bottom side.padding-5-rem-bottom- Padding of 5rem bottom side.padding-5-half-rem-bottom- Padding of 5.5rem bottom side.padding-6-rem-bottom- Padding of 6rem bottom side.padding-6-half-rem-bottom- Padding of 6.5rem bottom side.padding-7-rem-bottom- Padding of 7rem bottom side.padding-7-half-rem-bottom- Padding of 7.5rem bottom side.padding-8-rem-bottom- Padding of 8rem bottom side.padding-8-half-rem-bottom- Padding of 8.5rem bottom side.padding-9-rem-bottom- Padding of 9rem bottom side.padding-9-half-rem-bottom- Padding of 9.5rem bottom side.padding-10-rem-bottom- Padding of 10rem bottom side.padding-10-half-rem-bottom- Padding of 10.5rem bottom side
Padding right side
.padding-one-right- Padding of 1% right side.padding-two-right- Padding of 2% right side.padding-three-right- Padding of 3% right side.padding-four-right- Padding of 4% right side.padding-five-right- Padding of 5% right side.padding-six-right- Padding of 6% right side.padding-seven-right- Padding of 7% right side.padding-eight-right- Padding of 8% right side.padding-nine-right- Padding of 9% right side.padding-ten-right- Padding of 10% right side.padding-eleven-right- Padding of 11% right side.padding-twelve-right- Padding of 12% right side.padding-thirteen-right- Padding of 13% right side.padding-fourteen-right- Padding of 14% right side.padding-fifteen-right- Padding of 15% right side.padding-sixteen-right- Padding of 16% right side.padding-seventeen-right- Padding of 17% right side.padding-eighteen-right- Padding of 18% right side.padding-nineteen-right- Padding of 19% right side.padding-twenty-right- Padding of 20% right side.padding-5px-right- Padding of 5px right side.padding-10px-right- Padding of 10px right side.padding-15px-right- Padding of 15px right side.padding-20px-right- Padding of 20px right side.padding-25px-right- Padding of 25px right side.padding-30px-right- Padding of 30px right side.padding-35px-right- Padding of 35px right side.padding-40px-right- Padding of 40px right side.padding-45px-right- Padding of 45px right side.padding-50px-right- Padding of 50px right side.padding-55px-right- Padding of 55px right side.padding-60px-right- Padding of 60px right side.padding-65px-right- Padding of 65px right side.padding-70px-right- Padding of 70px right side.padding-75px-right- Padding of 75px right side.padding-80px-right- Padding of 80px right side.padding-85px-right- Padding of 85px right side.padding-90px-right- Padding of 90px right side.padding-95px-right- Padding of 95px right side.padding-100px-right- Padding of 100px right side.padding-1-rem-right- Padding of 1rem right side.padding-1-half-rem-right- Padding of 1.5rem right side.padding-2-rem-right- Padding of 2rem right side.padding-2-half-rem-right- Padding of 2.5rem right side.padding-3-rem-right- Padding of 3rem right side.padding-3-half-rem-right- Padding of 3.5rem right side.padding-4-rem-right- Padding of 4rem right side.padding-4-half-rem-right- Padding of 4.5rem right side.padding-5-rem-right- Padding of 5rem right side.padding-5-half-rem-right- Padding of 5.5rem right side.padding-6-rem-right- Padding of 6rem right side.padding-6-half-rem-right- Padding of 6.5rem right side.padding-7-rem-right- Padding of 7rem right side.padding-7-half-rem-right- Padding of 7.5rem right side.padding-8-rem-right- Padding of 8rem right side.padding-8-half-rem-right- Padding of 8.5rem right side.padding-9-rem-right- Padding of 9rem right side.padding-9-half-rem-right- Padding of 9.5rem right side.padding-10-rem-right- Padding of 10rem right side.padding-10-half-rem-right- Padding of 10.5rem right side
Padding left side
.padding-one-left- Padding of 1% left side.padding-two-left- Padding of 2% left side.padding-three-left- Padding of 3% left side.padding-four-left- Padding of 4% left side.padding-five-left- Padding of 5% left side.padding-six-left- Padding of 6% left side.padding-seven-left- Padding of 7% left side.padding-eight-left- Padding of 8% left side.padding-nine-left- Padding of 9% left side.padding-ten-left- Padding of 10% left side.padding-eleven-left- Padding of 11% left side.padding-twelve-left- Padding of 12% left side.padding-thirteen-left- Padding of 13% left side.padding-fourteen-left- Padding of 14% left side.padding-fifteen-left- Padding of 15% left side.padding-sixteen-left- Padding of 16% left side.padding-seventeen-left- Padding of 17% left side.padding-eighteen-left- Padding of 18% left side.padding-nineteen-left- Padding of 19% left side.padding-twenty-left- Padding of 20% left side.padding-5px-left- Padding of 5px left side.padding-10px-left- Padding of 10px left side.padding-15px-left- Padding of 15px left side.padding-20px-left- Padding of 20px left side.padding-25px-left- Padding of 25px left side.padding-30px-left- Padding of 30px left side.padding-35px-left- Padding of 35px left side.padding-40px-left- Padding of 40px left side.padding-45px-left- Padding of 45px left side.padding-50px-left- Padding of 50px left side.padding-55px-left- Padding of 55px left side.padding-60px-left- Padding of 60px left side.padding-65px-left- Padding of 65px left side.padding-70px-left- Padding of 70px left side.padding-75px-left- Padding of 75px left side.padding-80px-left- Padding of 80px left side.padding-85px-left- Padding of 85px left side.padding-90px-left- Padding of 90px left side.padding-95px-left- Padding of 95px left side.padding-100px-left- Padding of 100px left side.padding-1-rem-left- Padding of 1rem left side.padding-1-half-rem-left- Padding of 1.5rem left side.padding-2-rem-left- Padding of 2rem left side.padding-2-half-rem-left- Padding of 2.5rem left side.padding-3-rem-left- Padding of 3rem left side.padding-3-half-rem-left- Padding of 3.5rem left side.padding-4-rem-left- Padding of 4rem left side.padding-4-half-rem-left- Padding of 4.5rem left side.padding-5-rem-left- Padding of 5rem left side.padding-5-half-rem-left- Padding of 5.5rem left side.padding-6-rem-left- Padding of 6rem left side.padding-6-half-rem-left- Padding of 6.5rem left side.padding-7-rem-left- Padding of 7rem left side.padding-7-half-rem-left- Padding of 7.5rem left side.padding-8-rem-left- Padding of 8rem left side.padding-8-half-rem-left- Padding of 8.5rem left side.padding-9-rem-left- Padding of 9rem left side.padding-9-half-rem-left- Padding of 9.5rem left side.padding-10-rem-left- Padding of 10rem left side.padding-10-half-rem-left- Padding of 10.5rem left side
Padding left & right side
.padding-one-lr- Padding of 1% left and right side.padding-two-lr- Padding of 2% left and right side.padding-three-lr- Padding of 3% left and right side.padding-four-lr- Padding of 4% left and right side.padding-five-lr- Padding of 5% left and right side.padding-six-lr- Padding of 6% left and right side.padding-seven-lr- Padding of 7% left and right side.padding-eight-lr- Padding of 8% left and right side.padding-nine-lr- Padding of 9% left and right side.padding-ten-lr- Padding of 10% left and right side.padding-eleven-lr- Padding of 11% left and right side.padding-twelve-lr- Padding of 12% left and right side.padding-thirteen-lr- Padding of 13% left and right side.padding-fourteen-lr- Padding of 14% left and right side.padding-fifteen-lr- Padding of 15% left and right side.padding-sixteen-lr- Padding of 16% left and right side.padding-seventeen-lr- Padding of 17% left and right side.padding-eighteen-lr- Padding of 18% left and right side.padding-nineteen-lr- Padding of 19% left and right side.padding-twenty-lr- Padding of 20% left and right side.padding-5px-lr- Padding of 5px left and right side.padding-10px-lr- Padding of 10px left and right side.padding-15px-lr- Padding of 15px left and right side.padding-20px-lr- Padding of 20px left and right side.padding-25px-lr- Padding of 25px left and right side.padding-30px-lr- Padding of 30px left and right side.padding-35px-lr- Padding of 35px left and right side.padding-40px-lr- Padding of 40px left and right side.padding-45px-lr- Padding of 45px left and right side.padding-50px-lr- Padding of 50px left and right side.padding-55px-lr- Padding of 55px left and right side.padding-60px-lr- Padding of 60px left and right side.padding-65px-lr- Padding of 65px left and right side.padding-70px-lr- Padding of 70px left and right side.padding-75px-lr- Padding of 75px left and right side.padding-80px-lr- Padding of 80px left and right side.padding-85px-lr- Padding of 85px left and right side.padding-90px-lr- Padding of 90px left and right side.padding-95px-lr- Padding of 95px left and right side.padding-100px-lr- Padding of 100px left and right side.padding-1-rem-lr- Padding of 1rem left and right side.padding-1-half-rem-lr- Padding of 1.5rem left and right side.padding-2-rem-lr- Padding of 2rem left and right side.padding-2-half-rem-lr- Padding of 2.5rem left and right side.padding-3-rem-lr- Padding of 3rem left and right side.padding-3-half-rem-lr- Padding of 3.5rem left and right side.padding-4-rem-lr- Padding of 4rem left and right side.padding-4-half-rem-lr- Padding of 4.5rem left and right side.padding-5-rem-lr- Padding of 5rem left and right side.padding-5-half-rem-lr- Padding of 5.5rem left and right side.padding-6-rem-lr- Padding of 6rem left and right side.padding-6-half-rem-lr- Padding of 6.5rem left and right side.padding-7-rem-lr- Padding of 7rem left and right side.padding-7-half-rem-lr- Padding of 7.5rem left and right side.padding-8-rem-lr- Padding of 8rem left and right side.padding-8-half-rem-lr- Padding of 8.5rem left and right side.padding-9-rem-lr- Padding of 9rem left and right side.padding-9-half-rem-lr- Padding of 9.5rem left and right side.padding-10-rem-lr- Padding of 10rem left and right side.padding-10-half-rem-lr- Padding of 10.5rem left and right side
Padding top & bottom side
.padding-one-tb- Padding of 1% top and bottom side.padding-two-tb- Padding of 2% top and bottom side.padding-three-tb- Padding of 3% top and bottom side.padding-four-tb- Padding of 4% top and bottom side.padding-five-tb- Padding of 5% top and bottom side.padding-six-tb- Padding of 6% top and bottom side.padding-seven-tb- Padding of 7% top and bottom side.padding-eight-tb- Padding of 8% top and bottom side.padding-nine-tb- Padding of 9% top and bottom side.padding-ten-tb- Padding of 10% top and bottom side.padding-eleven-tb- Padding of 11% top and bottom side.padding-twelve-tb- Padding of 12% top and bottom side.padding-thirteen-tb- Padding of 13% top and bottom side.padding-fourteen-tb- Padding of 14% top and bottom side.padding-fifteen-tb- Padding of 15% top and bottom side.padding-sixteen-tb- Padding of 16% top and bottom side.padding-seventeen-tb- Padding of 17% top and bottom side.padding-eighteen-tb- Padding of 18% top and bottom side.padding-nineteen-tb- Padding of 19% top and bottom side.padding-twenty-tb- Padding of 20% top and bottom side.padding-5px-tb- Padding of 5px top and bottom side.padding-10px-tb- Padding of 10px top and bottom side.padding-15px-tb- Padding of 15px top and bottom side.padding-20px-tb- Padding of 20px top and bottom side.padding-25px-tb- Padding of 25px top and bottom side.padding-30px-tb- Padding of 30px top and bottom side.padding-35px-tb- Padding of 35px top and bottom side.padding-40px-tb- Padding of 40px top and bottom side.padding-45px-tb- Padding of 45px top and bottom side.padding-50px-tb- Padding of 50px top and bottom side.padding-55px-tb- Padding of 55px top and bottom side.padding-60px-tb- Padding of 60px top and bottom side.padding-65px-tb- Padding of 65px top and bottom side.padding-70px-tb- Padding of 70px top and bottom side.padding-75px-tb- Padding of 75px top and bottom side.padding-80px-tb- Padding of 80px top and bottom side.padding-85px-tb- Padding of 85px top and bottom side.padding-90px-tb- Padding of 90px top and bottom side.padding-95px-tb- Padding of 95px top and bottom side.padding-100px-tb- Padding of 100px top and bottom side.padding-1-rem-tb- Padding of 1rem top and bottom side.padding-1-half-rem-tb- Padding of 1.5rem top and bottom side.padding-2-rem-tb- Padding of 2rem top and bottom side.padding-2-half-rem-tb- Padding of 2.5rem top and bottom side.padding-3-rem-tb- Padding of 3rem top and bottom side.padding-3-half-rem-tb- Padding of 3.5rem top and bottom side.padding-4-rem-tb- Padding of 4rem top and bottom side.padding-4-half-rem-tb- Padding of 4.5rem top and bottom side.padding-5-rem-tb- Padding of 5rem top and bottom side.padding-5-half-rem-tb- Padding of 5.5rem top and bottom side.padding-6-rem-tb- Padding of 6rem top and bottom side.padding-6-half-rem-tb- Padding of 6.5rem top and bottom side.padding-7-rem-tb- Padding of 7rem top and bottom side.padding-7-half-rem-tb- Padding of 7.5rem top and bottom side.padding-8-rem-tb- Padding of 8rem top and bottom side.padding-8-half-rem-tb- Padding of 8.5rem top and bottom side.padding-9-rem-tb- Padding of 9rem top and bottom side.padding-9-half-rem-tb- Padding of 9.5rem top and bottom side.padding-10-rem-tb- Padding of 10rem top and bottom side.padding-10-half-rem-tb- Padding of 10.5rem top and bottom side
.no-padding- Remove padding from all sides.no-padding-lr- Remove padding from left and right sides.no-padding-tb- Remove padding from top and bottom sides.no-padding-top- Remove padding from top side.no-padding-bottom- Remove padding from bottom side.no-padding-right- Remove padding from right side.no-padding-left- Remove padding from left side
Float
.float-start- Float DIV to left.float-end- Float DIV to right.float-none- No float
Display
.d-block- For display block.d-inline-block- For display inline-block.d-inline- For display inline.d-none- For display none.d-table- For display table.d-table-cell- For display table-cell.d-flex- For display flex.d-initial- For display initial.overflow-hidden- For overflow hidden.overflow-visible- For overflow visible.overflow-auto- For overflow auto
Position
.position-inherit- For element position inherit.position-relative- For element position relative.position-absolute- For element position absolute.position-fixed- For element position fixed
Width
.w-1px- For width of 1px on DIV/Text.w-2px- For width of 2px on DIV/Text.w-3px- For width of 3px on DIV/Text.w-4px- For width of 4px on DIV/Text.w-5px- For width of 5px on DIV/Text.w-6px- For width of 6px on DIV/Text.w-7px- For width of 7px on DIV/Text.w-8px- For width of 8px on DIV/Text.w-9px- For width of 9px on DIV/Text.w-10px- For width of 10px on DIV/Text.w-15px- For width of 15px on DIV/Text.w-20px- For width of 20px on DIV/Text.w-25px- For width of 25px on DIV/Text.w-30px- For width of 30px on DIV/Text.w-35px- For width of 35px on DIV/Text.w-40px- For width of 40px on DIV/Text.w-45px- For width of 45px on DIV/Text.w-50px- For width of 50px on DIV/Text.w-55px- For width of 55px on DIV/Text.w-60px- For width of 60px on DIV/Text.w-65px- For width of 65px on DIV/Text.w-70px- For width of 70px on DIV/Text.w-75px- For width of 75px on DIV/Text.w-80px- For width of 80px on DIV/Text.w-85px- For width of 85px on DIV/Text.w-90px- For width of 90px on DIV/Text.w-95px- For width of 95px on DIV/Text.w-100px- For width of 100px on DIV/Text.w-110px- For width of 110px on DIV/Text.w-120px- For width of 120px on DIV/Text.w-130px- For width of 130px on DIV/Text.w-140px- For width of 140px on DIV/Text.w-150px- For width of 150px on DIV/Text.w-160px- For width of 160px on DIV/Text.w-170px- For width of 170px on DIV/Text.w-180px- For width of 180px on DIV/Text.w-190px- For width of 190px on DIV/Text.w-200px- For width of 200px on DIV/Text.w-250px- For width of 250px on DIV/Text.w-300px- For width of 300px on DIV/Text.w-350px- For width of 350px on DIV/Text.w-400px- For width of 400px on DIV/Text.w-450px- For width of 450px on DIV/Text.w-500px- For width of 500px on DIV/Text.w-550px- For width of 550px on DIV/Text.w-600px- For width of 600px on DIV/Text.w-650px- For width of 650px on DIV/Text.w-700px- For width of 700px on DIV/Text.w-750px- For width of 750px on DIV/Text.w-800px- For width of 800px on DIV/Text.w-850px- For width of 850px on DIV/Text.w-900px- For width of 900px on DIV/Text.w-950px- For width of 950px on DIV/Text.w-1000px- For width of 1000px on DIV/Text.w-10- For width of 10% on DIV/Text.w-15- For width of 15% on DIV/Text.w-20- For width of 20% on DIV/Text.w-25- For width of 25% on DIV/Text.w-30- For width of 30% on DIV/Text.w-35- For width of 35% on DIV/Text.w-40- For width of 40% on DIV/Text.w-45- For width of 45% on DIV/Text.w-50- For width of 50% on DIV/Text.w-55- For width of 55% on DIV/Text.w-57- For width of 57% on DIV/Text.w-60- For width of 60% on DIV/Text.w-65- For width of 65% on DIV/Text.w-70- For width of 70% on DIV/Text.w-75- For width of 75% on DIV/Text.w-80- For width of 80% on DIV/Text.w-85- For width of 85% on DIV/Text.w-90- For width of 90% on DIV/Text.w-95- For width of 95% on DIV/Text.w-100- For width of 100% on DIV/Text.w-auto- For width of auto on DIV/Text
Height
.h-1px- For height of 1px on DIV.h-2px- For height of 2px on DIV.h-3px- For height of 3px on DIV.h-4px- For height of 4px on DIV.h-5px- For height of 5px on DIV.h-6px- For height of 6px on DIV.h-7px- For height of 7px on DIV.h-8px- For height of 8px on DIV.h-9px- For height of 9px on DIV.h-10px- For height of 10px on DIV.h-15px- For height of 15px on DIV.h-20px- For height of 20px on DIV.h-25px- For height of 25px on DIV.h-30px- For height of 30px on DIV.h-35px- For height of 35px on DIV.h-40px- For height of 40px on DIV.h-42px- For height of 42px on DIV.h-45px- For height of 45px on DIV.h-50px- For height of 50px on DIV.h-55px- For height of 55px on DIV.h-60px- For height of 60px on DIV.h-65px- For height of 65px on DIV.h-70px- For height of 70px on DIV.h-75px- For height of 75px on DIV.h-80px- For height of 80px on DIV.h-85px- For height of 85px on DIV.h-90px- For height of 90px on DIV.h-95px- For height of 95px on DIV.h-100px- For height of 100px on DIV.h-110px- For height of 110px on DIV.h-120px- For height of 120px on DIV.h-130px- For height of 130px on DIV.h-140px- For height of 140px on DIV.h-150px- For height of 150px on DIV.h-160px- For height of 160px on DIV.h-170px- For height of 170px on DIV.h-180px- For height of 180px on DIV.h-190px- For height of 190px on DIV.h-200px- For height of 200px on DIV.h-250px- For height of 250px on DIV.h-300px- For height of 300px on DIV.h-350px- For height of 350px on DIV.h-400px- For height of 400px on DIV.h-450px- For height of 450px on DIV.h-480px- For height of 480px on DIV.h-500px- For height of 500px on DIV.h-520px- For height of 520px on DIV.h-550px- For height of 550px on DIV.h-580px- For height of 580px on DIV.h-600px- For height of 600px on DIV.h-650px- For height of 650px on DIV.h-700px- For height of 700px on DIV.h-720px- For height of 720px on DIV.h-750px- For height of 750px on DIV.h-800px- For height of 800px on DIV.h-820px- For height of 820px on DIV.h-830px- For height of 830px on DIV.h-850px- For height of 850px on DIV.h-50- For height of 50% on DIV.h-100- For height of 100% on DIV.h-auto- For height of auto on DIV.max-h-100- For maximum height of 100% on DIV.max-h-inherit- For maximum height of inherit on DIV.min-h-100px- For minimum height of 100px on DIV.min-h-200px- For minimum height of 200px on DIV.min-h-300px- For minimum height of 300px on DIV.min-h-400px- For minimum height of 400px on DIV.min-h-500px- For minimum height of 500px on DIV.min-h-600px- For minimum height of 600px on DIV.min-h-700px- For minimum height of 700px on DIV.min-h-100vh- For minimum height of 100vh on DIV
Screen height
.full-screen- For height full screen on DIV.extra-small-screen- For height as extra small screen on DIV.small-screen- For height as small screen on DIV.one-half-screen- For height one half of screen on DIV.one-third-screen- For height one third of screen on DIV.one-fourth-screen- For height one fourth screen on DIV.one-fifth-screen- For height one fifth screen on DIV
Border width
.border-width-1px- For border width of 1px.border-width-2px- For border width of 2px.border-width-3px- For border width of 3px.border-width-4px- For border width of 4px.border-width-5px- For border width of 5px.border-width-6px- For border width of 6px.border-width-7px- For border width of 7px.border-width-8px- For border width of 8px.border-width-9px- For border width of 9px.border-width-10px- For border width of 10px.border-width-11px- For border width of 11px.border-width-12px- For border width of 12px.border-width-13px- For border width of 13px.border-width-14px- For border width of 14px.border-width-15px- For border width of 15px.border-width-16px- For border width of 16px.border-width-17px- For border width of 17px.border-width-18px- For border width of 18px.border-width-19px- For border width of 19px.border-width-20px- For border width of 20px
Border display
.border-all- set border on each side of the block.border-top- set border on top side of the block.border-bottom- set border on bottom side of the block.border-left- set border on left side of the block.border-right- set border on right side of the block.border-lr- set border on left and right sides of the block.border-tb- set border on top and bottom sides of the block
Border color
.border-color-white- set white border color.border-color-black- set black border color.border-color-sky-blue- set sky blue border color.border-color-extra-dark-gray- set extra dark gray border color.border-color-medium-dark-gray- set medium dark gray border color.border-color-dark-gray- set dark gray border color.border-color-extra-medium-gray- set extra medium gray border color.border-color-medium-gray- set medium gray border color.border-color-medium-light-gray- set medium light gray border color.border-color-extra-light-gray- set extra light gray border color.border-color-light-gray- set light gray border color.border-color-light-pink- set light pink border color.border-color-fast-blue- set fast blue border color.border-color-light-peach- set light peach border color.border-color-neon-orange- set neon orange border color.border-color-green- set green border color.border-color-olivine-green- set olivine green border color.border-color-shamrock-green- set shamrock green border color.border-color-light-brownish-orange- set light brownish orange border color.border-color-golden-brown- set golden brown border color.border-color-transparent- set transparent border color.border-color-black-transparent- set black transparent border color.border-color-white-transparent- set white transparent border color.border-color-golden-transparent- set golden transparent border color.border-color-pink-transparent- set pink transparent border color.border-color-dark-white-transparent- set dark white transparent border color.border-color-medium-white-transparent- set medium white transparent border color.border-color-full-dark-white-transparent- set full dark white transparent border color.border-color-light-white-transparent- set light white transparent border color.border-color-nero-transparent- set nero transparent border color.border-color-extra-medium-gray-transparent- set extra medium gray transparent border color.border-color-copper-red-transparent- set copper red transparent border color
Border gradient color
.border-gradient-magenta-orange- set gradient magenta orange transparent border color.border-gradient-purple-magenta- set gradient purple magenta transparent border color.border-gradient-light-purple-light-orange- set gradient light purple light orange border color.border-gradient-sky-blue-pink- set gradient sky blue pink border color.border-gradient-peacock-blue-crome-yellow- set gradient peacock blue crome yellow border color.border-gradient-fast-blue-purple- set gradient fast blue purple border color.border-gradient-light-purple-light-red- set gradient light purple light red border color.border-gradient-light-brownish-orange-black- set gradient light brownish orange black border color.border-gradient-red-violet-purple- set gradient red violet purple border color
Border style
.border-dotted- set dotted border style.border-dashed- set dashed border style.border-solid- set solid border style.border-double- set double border style.border-groove- set groove border style.border-ridge- set ridge border style.border-inset- set inset border style.border-outset- set outset border style.border-none- set none border style.border-hidden- set hidden border style.border-transperent- set transparent border color.no-border- Remove border from all side.no-border-top- remove border from top.no-border-bottom- remove border from bottom.no-border-right- remove border from right.no-border-left- remove border from left.no-border-top-bottom- Remove border from top and bottom.no-border-left-right- Remove border from left and right
Border radius
.border-radius-0px- set 0px of border radius.border-radius-1px- set 1px of border radius.border-radius-2px- set 2px of border radius.border-radius-3px- set 3px of border radius.border-radius-4px- set 4px of border radius.border-radius-5px- set 5px of border radius.border-radius-6px- set 6px of border radius.border-radius-7px- set 7px of border radius.border-radius-8px- set 8px of border radius.border-radius-9px- set 9px of border radius.border-radius-10px- set 10px of border radius.border-radius-20px- set 20px of border radius.border-radius-30px- set 30px of border radius.border-radius-40px- set 40px of border radius.border-radius-50px- set 50px of border radius.border-radius-100px- set 100px of border radius.border-radius-50- set 50% of border radius.border-radius-100- set 100% of border radius.no-border-radius- remove border radius
Useful tips
1. How to setup onepage navigation?
In LITHO you can add link/button which direct you to other section of the same page with smooth scroll effect like it is one page website. You just need to add class: section-link and href should be the ID of the section as per the example shown below:
<a href="#home" class="section-link">Home</a>
NotePlease note that destination section should have valid ID and you can check one-page-navigation.html page for your reference.
2. How to fix revolution slider red error message?
If you are opening the HTML page directly in the browser instead of online url with http / https, then in that case please open that page in text editor and uncomment some code at the bottom as per the explanation provided there and then that slider should work fine. But please make sure to comment / remove those lines of code when you upload the page in your server online.
3. How to open a popup automatically when the page load?
You can add a DIV with subscribe-popup ID in a page and then it will display this DIV content in popup when this page load. Please refer this demo page - modal-subscription.html page for your reference. If you want to add some delay like the popup should display 5 seconds after the page load then please open /js/main.js file, search delaySecond and set it to 5.
4. How to enable animations in mobile?
Some animations create conflict and do not work in mobile devices, so by default we have disabled all the animations for mobile devices. If you want to enable it at your risk then you can change mobileAnimation variable to true instead of false in /js/main.js file.
5. How to open external videos in popup instead of external website in mobile?
Magnific library by default open external video / map in external website instead of in popup for mobile devices having width of 767px or lower. But if you want to display external content in popup always in all devices then please change disableOn variable to 0 instead of 767 in /js/main.js file.
6. How to add page loader?
Page loader will display loading icon till the page is loaded fully. If you want to achieve this then please add below code directly below BODY opening tag in your page HTML code. You can check this demo page - home-vertical-portfolio.html for more details.
<div class="page-loader"></div>
7. How to change logo size container?
You can increase the max-height as per your need in /css/style.css file under this css class: header .navbar .navbar-brand img, header.side-menu .logo img, header .sidebar-nav-menu .navbar-brand img
8. How to add sticky demos and buy now buttons in your website?
Please open /js/main.js file and search themeDemoHTML, you can uncomment that variable line and the next line also. You can amend the HTML code in themeDemoHTML variable value as per your need to adjust those side icons, content and images as per your need.
9. How to enable GDPR cookies policy notice bar in the bottom?
Please open /js/main.js file and search GDPR policy, you can uncomment some lines of code there in that code section. You can amend the HTML code in gdprHTML variable value as per your need to adjust the content and button. Once it is closed by user, it will not display again for 30 days and you can change this cookie period in days by changing value of this variable - gdprExpireDays.
10. How to make your footer sticky?
You need to put main body content of the page inside a DIV with main-content class and then add footer-sticky class in your footer tag. Please refer this demo page footer-style-11.html for more details.
Slider types & options
LITHO includes 2 types of sliders as mentioned below:
Swiper slider

<!-- start section --> <section class="p-0" > <div class="container-fluid position-relative"> <div class="row"> <div class="swiper white-move full-screen p-0 md-h-650px sm-h-500px" data-slider-options='{ "slidesPerView": 1, "loop": true, "autoplay": { "delay": 4500, "disableOnInteraction": false }, "pagination": { "el": ".swiper-pagination", "clickable": true }, "navigation": { "nextEl": ".swiper-button-next-nav", "prevEl": ".swiper-button-previous-nav" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "effect": "slide" }'> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="container h-100"> <div class="row justify-content-center h-100"> <div class="col-12 col-xl-6 col-sm-7 d-flex flex-column justify-content-center text-center h-100"> <span class="alt-font font-weight-500 text-extra-medium letter-spacing-2px text-white text-uppercase d-block margin-35px-bottom sm-margin-15px-bottom">Package start only $250</span> <h1 class="alt-font font-weight-800 title-large text-white text-uppercase letter-spacing-minus-4px margin-45px-bottom sm-letter-spacing-minus-1px sm-margin-30px-bottom text-shadow-large sm-no-text-shadow xs-w-90 mx-auto">Deserts discovery</h1> <a href="#" class="btn btn-fancy btn-large btn-dark-gray btn-box-shadow align-self-center">Discover Tour</a> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="container h-100"> <div class="row justify-content-center h-100"> <div class="col-12 col-xl-6 col-sm-7 d-flex flex-column justify-content-center text-center h-100"> <span class="alt-font font-weight-500 text-extra-medium letter-spacing-2px text-white text-uppercase d-block margin-35px-bottom sm-margin-15px-bottom">Package start only $250</span> <h1 class="alt-font font-weight-800 title-large text-white text-uppercase letter-spacing-minus-4px margin-45px-bottom sm-letter-spacing-minus-1px sm-margin-30px-bottom text-shadow-large sm-no-text-shadow xs-w-90 mx-auto">Beaches discover</h1> <a href="#" class="btn btn-fancy btn-large btn-dark-gray btn-box-shadow align-self-center">Discover Tour</a> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="container h-100"> <div class="row justify-content-center h-100"> <div class="col-12 col-xl-6 col-sm-7 d-flex flex-column justify-content-center text-center h-100"> <span class="alt-font font-weight-500 text-extra-medium letter-spacing-2px text-white text-uppercase d-block margin-35px-bottom sm-margin-15px-bottom">Package start only $250</span> <h1 class="alt-font font-weight-800 title-large text-white text-uppercase letter-spacing-minus-4px margin-45px-bottom sm-letter-spacing-minus-1px sm-margin-30px-bottom text-shadow-large sm-no-text-shadow xs-w-70 mx-auto">Summer season</h1> <a href="#" class="btn btn-fancy btn-large btn-dark-gray btn-box-shadow align-self-center">Discover Tour</a> </div> </div> </div> </div> <!-- end slider item --> </div> <!-- start slider pagination --> <div class="swiper-pagination swiper-light-pagination d-sm-none"></div> <!-- end slider pagination --> <!-- start slider navigation --> <div class="swiper-button-next-nav swiper-button-next rounded-circle slider-navigation-style-07 d-none d-sm-flex"><i class="feather icon-feather-arrow-right"></i></div> <div class="swiper-button-previous-nav swiper-button-prev rounded-circle slider-navigation-style-07 d-none d-sm-flex"><i class="feather icon-feather-arrow-left"></i></div> <!-- end slider navigation --> </div> </div> </div> </section> <!-- end section -->
Following are some parameters that you can use in data-slider-option attribute.
| Parameter | Description |
|---|---|
init |
Whether Swiper should be initialised automatically when you create an instance. If disabled, then you need to init it manually by calling mySwiper.init() |
updateOnWindowResize |
Swiper will recalculate slides position on window resize (orientationchange) |
initialSlide |
Index number of initial slide. |
direction |
Could be 'horizontal' or 'vertical' (for vertical slider). |
speed |
Duration of transition between slides (in ms) |
setWrapperSize |
Enabled this option and plugin will set width/height on swiper wrapper equal to total size of all slides. Mostly should be used as compatibility fallback option for browser that don't support flexbox layout well |
virtualTranslate |
Enabled this option and swiper will be operated as usual except it will not move, real translate values on wrapper will not be set. Useful when you may need to create custom slide transition |
width |
Swiper width (in px). Parameter allows to force Swiper width. Useful only if you initialize Swiper when it is hidden.
Setting this parameter will make Swiper not responsive. But can be useful when running under Node.js (e.g. for testing with libs like Jest, and for SSR) |
height |
Swiper height (in px). Parameter allows to force Swiper height. Useful only if you initialize Swiper when it is hidden.
Setting this parameter will make Swiper not responsive. But can be useful when running under Node.js (e.g. for testing with libs like Jest, and for SSR) |
autoHeight |
Set to true and slider wrapper will adopt its height to the height of the currently active slide |
roundLengths |
Set to true to round values of slides width and height to prevent blurry texts on usual resolution screens (if you have such) |
nested |
Set to true on nested Swiper for correct touch events interception. Use only on nested swipers that use same direction as the parent one |
uniqueNavElements |
If enabled (by default) and navigation elements' parameters passed as a string (like ".pagination") then Swiper will look for such elements through child elements first. Applies for pagination, prev/next buttons and scrollbar elements |
effect |
Transition effect. Could be "slide", "fade", "cube", "coverflow" or "flip" |
runCallbacksOnInit |
Fire [Transition/SlideChange][Start/End] events on swiper initialization. Such events will be fired on initialization in case of your initialSlide is not 0, or you use loop mode |
watchOverflow |
When enabled Swiper will be disabled and hide navigation buttons on case there are not enough slides for sliding |
userAgent |
userAgent string. Required for browser/device detection when rendered on server-side (for SSR) |
url |
Required for active slide detection when rendered on server-side (SSR) and enabled history |
on |
Register event handlers |
cssMode |
When enabled it will use modern CSS Scroll Snap API. It doesn't support all of Swiper's features, but potentially should bring a much better performance in simple configurations. This is what is not supported when it is enabled:
|
spaceBetween |
Distance between slides in px. If you use "margin" css property to the elements which go into Swiper in which you pass "spaceBetween" into, navigation might not work property. |
slidesPerView |
Number of slides per view (slides visible at the same time on slider's container). If you use it with "auto" value and along with loop: true then you need to specify loopedSlides parameter with amount of slides to loop (duplicate)
slidesPerView: 'auto' is currently not compatible with multirow mode, when slidesPerColumn > 1
|
slidesPerColumn |
Number of slides per column, for multirow layout slidesPerColumn > 1 is currently not compatible with loop mode (loop: true) |
slidesPerColumnFilluserAgentslidesPerGroupslidesPerGroupSkipIf slidesPerGroupSkip equals 0 (default), no slides are excluded from grouping, and the resulting behaviour is the same as without this change.
If slidesPerGroupSkip is equal or greater than 1 the first X slides are treated as single groups, whereas all following slides are grouped by the slidesPerGroup value.
centeredSlidescenteredSlidesBoundsslidesOffsetBeforeslidesOffsetAfternormalizeSlideIndexcenterInsufficientSlidescenteredSlidesgrabCursortouchEventsTargettouchRatiotouchAnglesimulateTouchshortSwipeslongSwipeslongSwipesRatiolongSwipesMsfollowFingerallowTouchMovethresholdtouchStartPreventDefaulttouchStartForcePreventDefaulttouchMoveStopPropagationiOSEdgeSwipeDetectioniOSEdgeSwipeThresholdtouchReleaseOnEdgespassiveListenersresistanceresistanceRatiopreventInteractionOnTransitionallowSlidePrevallowSlideNextnoSwipingnoSwipingClassnoSwipingSelectorswipeHandlerpreventClickspreventClicksPropagationslideToClickedSlidefreeModefreeModeMomentumfreeModeMomentumRatiofreeModeMomentumVelocityRatiofreeModeMomentumBouncefreeModeMomentumBounceRatiofreeModeMinimumVelocityfreeModeStickywatchSlidesProgresswatchSlidesVisibilitypreloadImagesupdateOnImagesReadyloop- swiper-slide-duplicate - represents duplicated slide
- swiper-slide-duplicate-active - represents slide duplicated to the currently active slide
- swiper-slide-duplicate-next - represents slide duplicated to the slide next to active
- swiper-slide-duplicate-prev - represents slide duplicated to the slide previous to active
loopedSlidesloopFillGroupWithBlankloopPreventsSlidebreakpoints<div class="swiper white-move full-screen md-h-650px sm-h-500px" data-slider-options='{ "slidesPerView": 1, "loop": true, "autoplay": { "delay": 4500, "disableOnInteraction": false }, "effect": "slide", "breakpoints": { "1200": { "slidesPerView": 2, "spaceBetween": 30 } } }'>
<div class="swiper-wrapper">
<div class="swiper-slide">
...
</div>
</div>
</div>observerobserveParentsobserveSlideChildrencontainerModifierClassslideClassslideActiveClassslideDuplicateActiveClassslideVisibleClassslideDuplicateClassslideNextClassslideDuplicateNextClassslidePrevClassslideDuplicatePrevClassslideBlankClasswrapperClassRead Swiper Slider Document
Revolution slider

<!-- start revolution slider --> <section class="p-0 example home-startup bg-dark-slate-blue"> <article class="content"> <div id="rev_slider_26_1_wrapper" class="rev_slider_wrapper fullscreen-container" data-alias="mask-showcase" data-source="gallery"> <!-- Start revolution slider 5.4.1 fullscreen mode --> <div id="rev_slider_26_1" class="rev_slider fullscreenbanner" style="display:none;" data-version="5.4.1"> <ul> <!-- start slide 01 --> <li data-index="rs-73" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-thumb="http://works.themepunch.com/revolution_5_3/wp-content/" data-rotate="0" data-saveperformance="off" data-title="01" data-param1="01" data-description=""> <!-- main image --> <img src="image path" alt="" data-bgcolor="#262b32" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="off" class="rev-slidebg" data-no-retina> <div class="overlay-bg bg-extra-dark-gray" style="opacity: 0.5;"></div> <!-- main text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-600 text-center" id="slide-411-layer-01" data-frames='[{"delay":200,"speed":2000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-whitespace="nowrap" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-50','-50','-115','-65']" data-width="auto" data-height="auto" data-fontsize="['70','53','60','35']" data-lineheight="['70','59','70','39']" data-letterspacing="['-2','-1','-1','-1']" data-responsive="off" data-responsive_offset="off" data-paddingtop="['0','0','0','0']" data-paddingbottom="['15','8','8','8']" data-paddingright="['0','0','0','0']" data-paddingleft="['0','0','0','0']" style="text-shadow: 0 0 20px rgba(0,0,0,0.3);">Start your online <br>business today</div> <!-- small text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-300 text-center" id="slide-411-layer-02" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['65','100','-5','15']" data-width="auto" data-height="auto" data-fontsize="['19','16','19','14']" data-lineheight="['28','14','23','20']" data-letterspacing="['0.5','0.5','0.5','0.5']" data-responsive="off" data-responsive_offset="on">The best way to promote your business</div> <!-- btn layer --> <a class="tp-caption tp-resizeme rs-btn btn btn-rounded d-flex align-items-center justify-content-center" href="contact-us-classic.html" id="slide-411-layer-03" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['152','130','82','80']" data-whitespace="nowrap" data-type="button" data-responsive="off" data-responsive_offset="off" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="['8','8','8','8']" data-paddingbottom="['8','8','8','8']" data-paddingright="['7','7','7','7']" data-paddingleft="['34','34','34','34']" style="background-color: #00B057; color: #fff; font-size: 15px;">Get started now <div style="display: flex; justify-content: center; align-items: center; width: 38px; height: 38px; border-radius: 50%; background: #007C3E; margin-left: 19px;"> <i class="fa-solid fa-play" style="color: #fff; font-size: 12px; line-height: 15px; margin-top: 2px; margin-left: 3px;"></i> </div> </a> </li> <!-- end slide 01 --> <!-- start slide 02 --> <li data-index="rs-74" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-thumb="http://works.themepunch.com/revolution_5_3/wp-content/" data-rotate="0" data-saveperformance="off" data-title="02" data-param1="02" data-description=""> <!-- main image --> <img src="image path" alt="" data-bgcolor="#262b32" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="off" class="rev-slidebg" data-no-retina> <div class="overlay-bg bg-extra-dark-gray" style="opacity: 0.5;"></div> <!-- main text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-600 text-center" id="slide-411-layer-04" data-frames='[{"delay":200,"speed":2000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-whitespace="nowrap" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-50','-50','-115','-65']" data-width="auto" data-height="auto" data-fontsize="['70','53','60','35']" data-lineheight="['70','59','70','39']" data-letterspacing="['-2','-1','-1','-1']" data-responsive="off" data-responsive_offset="off" data-paddingtop="['0','0','0','0']" data-paddingbottom="['15','8','8','8']" data-paddingright="['0','0','0','0']" data-paddingleft="['0','0','0','0']" style="text-shadow: 0 0 20px rgba(0,0,0,0.3);">Combine thinking<br> and technical</div> <!-- small text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-300 text-center" id="slide-411-layer-05" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['65','100','-5','15']" data-width="auto" data-height="auto" data-fontsize="['19','13','19','14']" data-lineheight="['28','14','23','20']" data-letterspacing="['0.5','0.5','0.5','0.5']" data-responsive="off" data-responsive_offset="on">The best way to promote your business</div> <!-- btn layer --> <a class="tp-caption tp-resizeme rs-btn btn btn-rounded d-flex align-items-center justify-content-center" href="contact-us-classic.html" id="slide-411-layer-06" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['152','130','82','80']" data-whitespace="nowrap" data-type="button" data-responsive="off" data-responsive_offset="off" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="['8','8','8','8']" data-paddingbottom="['8','8','8','8']" data-paddingright="['7','7','7','7']" data-paddingleft="['34','34','34','34']" style="background-color: #00B057; color: #fff; font-size: 15px;">Get started now <div style="display: flex; justify-content: center; align-items: center; width: 38px; height: 38px; border-radius: 50%; background: #007C3E; margin-left: 19px;"> <i class="fa-solid fa-play" style="color: #fff; font-size: 12px; line-height: 15px; margin-top: 2px; margin-left: 3px;"></i> </div> </a> </li> <!-- end slide 02 --> <!-- start slide 03 --> <li data-index="rs-75" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-thumb="http://works.themepunch.com/revolution_5_3/wp-content/" data-rotate="0" data-saveperformance="off" data-title="03" data-param1="03" data-description=""> <!-- main image --> <img src="image path" alt="" data-bgcolor="#262b32" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="off" class="rev-slidebg" data-no-retina> <div class="overlay-bg bg-extra-dark-gray" style="opacity: 0.5;"></div> <!-- main text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-600 text-center" id="slide-411-layer-07" data-frames='[{"delay":200,"speed":2000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-whitespace="nowrap" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-50','-50','-115','-65']" data-width="auto" data-height="auto" data-fontsize="['70','53','60','35']" data-lineheight="['70','59','70','39']" data-letterspacing="['-2','-1','-1','-1']" data-responsive="off" data-responsive_offset="off" data-paddingtop="['0','0','0','0']" data-paddingbottom="['15','8','8','8']" data-paddingright="['0','0','0','0']" data-paddingleft="['0','0','0','0']" style="text-shadow: 0 0 20px rgba(0,0,0,0.3);">Delivering creative<br> digital products</div> <!-- small text layer --> <div class="tp-caption tp-resizeme alt-font text-white font-weight-300 text-center" id="slide-411-layer-08" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-type="text" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['65','100','-5','15']" data-width="auto" data-height="auto" data-fontsize="['19','13','19','14']" data-lineheight="['28','14','23','20']" data-letterspacing="['0.5','0.5','0.5','0.5']" data-responsive="off" data-responsive_offset="on">The best way to promote your business</div> <!-- btn layer --> <a class="tp-caption tp-resizeme rs-btn btn btn-rounded d-flex align-items-center justify-content-center" href="contact-us-classic.html" id="slide-411-layer-09" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['152','130','82','80']" data-whitespace="nowrap" data-type="button" data-responsive="off" data-responsive_offset="off" data-frames='[{"delay":1200,"speed":1000,"frame":"0","from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[-100%];s:inherit;e:inherit;","to":"o:1;","ease":"Power2.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"auto:auto;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="['8','8','8','8']" data-paddingbottom="['8','8','8','8']" data-paddingright="['7','7','7','7']" data-paddingleft="['34','34','34','34']" style="background-color: #00B057; color: #fff; font-size: 15px;">Get started now <div style="display: flex; justify-content: center; align-items: center; width: 38px; height: 38px; border-radius: 50%; background: #007C3E; margin-left: 19px;"> <i class="fa-solid fa-play" style="color: #fff; font-size: 12px; line-height: 15px; margin-top: 2px; margin-left: 3px;"></i> </div> </a> </li> <!-- end slide 01 --> </ul> </div> </div> </article> </section> <!-- end revolution slider -->
Javascript
var revapi263,
tpj;
(function () {
if (tpj === undefined) {
tpj = jQuery;
if ("off" == "on")
tpj.noConflict();
}
if (!/loaded|interactive|complete/.test(document.readyState))
document.addEventListener("DOMContentLoaded", onLoad);
else
onLoad();
function onLoad() {
if (tpj("#rev_slider_26_1").revolution == undefined) {
revslider_showDoubleJqueryError("#rev_slider_26_1");
} else {
var revOffset = tpj(window).width() <= 991 ? '73px' : '';
revapi263 = tpj("#rev_slider_26_1").show().revolution({
sliderType: "standard",
jsFileLocation: "revolution/js/",
sliderLayout: "fullscreen",
dottedOverlay: "none",
delay: 4500,
navigation: {
keyboardNavigation: "on",
keyboard_direction: "horizontal",
mouseScrollNavigation: "off",
mouseScrollReverse: "default",
onHoverStop: "off",
touch: {
touchenabled: "on",
touchOnDesktop: "on",
swipe_threshold: 75,
swipe_min_touches: 1,
swipe_direction: "horizontal",
drag_block_vertical: false
},
arrows: {
enable: true,
style: 'ares',
tmp: '',
rtl: false,
hide_onleave: false,
hide_onmobile: true,
hide_under: 767,
hide_over: 9999,
hide_delay: 0,
hide_delay_mobile: 0,
left: {
container: 'slider',
h_align: 'left',
v_align: 'center',
h_offset: 60,
v_offset: 0
},
right: {
container: 'slider',
h_align: 'right',
v_align: 'center',
h_offset: 60,
v_offset: 0
}
},
bullets: {
enable: true,
style: 'zeus',
direction: 'horizontal',
rtl: false,
container: 'slider',
h_align: 'center',
v_align: 'bottom',
h_offset: 0,
v_offset: 30,
space: 7,
hide_onleave: false,
hide_onmobile: false,
hide_under: 0,
hide_over: 767,
hide_delay: 200,
hide_delay_mobile: 1200
},
},
responsiveLevels: [1240, 1025, 778, 480],
visibilityLevels: [1920, 1500, 1025, 768],
gridwidth: [1200, 991, 778, 480],
gridheight: [1025, 1366, 1025, 868],
lazyType: "none",
shadow: 0,
spinner: "spinner4",
stopLoop: "off",
stopAfterLoops: -1,
stopAtSlide: -1,
shuffle: "off",
autoHeight: "on",
fullScreenAutoWidth: "on",
fullScreenAlignForce: "off",
fullScreenOffsetContainer: "",
fullScreenOffset: revOffset,
disableProgressBar: "on",
hideThumbsOnMobile: "off",
hideSliderAtLimit: 0,
hideCaptionAtLimit: 0,
hideAllCaptionAtLimit: 0,
debugMode: false,
fallbacks: {
simplifyAll: "off",
nextSlideOnWindowFocus: "off",
disableFocusListener: false,
}
});
}
; /* END OF revapi call */
}
; /* END OF ON LOAD FUNCTION */
}()); /* END OF WRAPPING FUNCTION */
Read Revolution Slider Document
Helper classes
We have created some helper classes for the Sliders. Here are a few of them:
.full-screen- Makes the slider full screen.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity